The Ultimate Image Optimization Guide: Boost Site Speed and SEO in 8 Steps
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
As you make your way through your site’s SEO basics, image optimization is an important process that you need to tick off, especially if your webpages are filled with a lot of imagery.
At its core, image optimization is when you reduce the size of an image to speed up your site’s performance, but without sacrificing image quality.
Image optimization also encompasses key SEO practices, such as adding alternative text or giving your image files appropriate names. If you implement these practices effectively, your images stand a better chance of being shown on search engine results pages, increasing organic traffic to your site in the long run.
In this article, I’ll reveal why image optimization is important, show you how to optimize images for the web in eight steps, and round off with some key dos and don’ts.
Why is Image Optimization Important?
Your site’s visitors deserve a fantastic user experience, and this experience extends to the imagery you’re using. If your site is filled with photos or graphics that won’t load, take up too much space, or look pixellated, it’s unlikely that visitors will stay on your page for long.
Optimizing your site’s images has a wealth of benefits for your business and your audience. These include:
- Better SEO – Using the correct SEO practices makes it easier for search engines like Google to find your images online and display them in search results. If more users can find your site’s imagery on search, you may see increased traffic to your site and an uplift in conversions.
- More users on your site for longer – Image optimization ensures that your site’s images are clear, helpful, and load properly. These factors enhance the user experience overall and keep visitors on your site for longer.
- Increased sales – If you’re running a store, the quality of your product page imagery can inspire shoppers to make a purchase. Your listings need to include high-quality photos that showcase your products in the best possible light.
- Better optimized storage – Your site will be much easier to manage if you’ve compressed your images. Smaller images take up less space, so you’ll be able to store more in the site’s back end.
Product Photo Optimization: Fast Facts
Creating product imagery for online shoppers? These fast facts will help you create an image optimization strategy that works for you as you manage your ecommerce store.
- In a Weebly survey, 75% of respondents viewed product photos as very influential when deciding whether to make an online purchase or not
- The survey also revealed that 22% of product returns were due to an item looking different from the photos – make sure your site imagery accurately reflects what you’re selling!
- This infographic on colors reveals that 92.6% of people view visuals as the number one factor influencing their purchase decisions.
Based on the stats above, it’s clear that accurate, high-quality photography is key to making more sales.

Image Optimization and Website Speed
According to our site load time stats, images account for 55.9% of a site’s page size. If these files are too large or left uncompressed, you’ll end up with a page that loads slowly and puts visitors off exploring the rest of your site – which is something you’ll want to avoid!
This is why it’s essential that you know how to optimize images for the web. You’ll be able to speed up your site’s load times and improve the user experience at the same time. Remember, the bigger your image files are, the longer it’ll take for your site to show these images to users.
How to Test Website Speed
Testing your site’s speed is easier than you think. With Google’s PageSpeed Insights tool, you can see how well your site is performing on desktop and mobile devices for free.
When giving the tool a spin, all I had to do was copy and paste the URL of the site I wanted to test into the search bar. Once I’d pressed the “Analyze” button, I could see key metrics about the webpage’s performance. Since you might not be familiar with these metrics, let me break the key terms down for you:
- Largest Contentful Paint – The time it takes for the largest piece of content to load on a webpage. If you have imagery like a large hero photo on your homepage, make sure that it’s optimized
- First Contentful Paint – The time it takes for the first piece of content to load on the webpage
- Interaction to Next Paint – How responsive your page is when a user interacts with something
- Cumulative Layout Shift – How stable the visuals on a page are during the loading process. For instance, if an ad banner suddenly pops up after the rest of the webpage has already loaded

If you find that your site scores poorly for these metrics, it’s time to create an action plan based on your findings. Not sure where to start? You’ll find some useful pointers at the bottom of your PageSpeed Insights report. In my test run, these tips included:
- Changing image formats
- Setting an explicit height and width for images
- Preloading the largest image to improve the Largest Contentful Paint score
💡 Top Tip!
Pay extra attention to your site’s load times on mobile devices. According to our landing page stats, 86% of the most popular landing pages on Google search are mobile-friendly, so make sure that your site runs as speedily as possible in mobile view.➡️ Want to see how poor site performance can impact your visibility on Google? Learn all about Core Web Vitals here
How To Optimize Your Images for Site Speed and SEO
Now you understand the importance of image optimization and know how to test your site’s speed, it’s time to get stuck in and optimize your site’s images. I’ll explain eight ways to do this below:
1. Choose the Right Image Format
When you save images and prepare them for upload, the image format you choose can make all the difference. For example, by converting your images into a smaller file format like JPG, you can speed up your site significantly.
For a quick overview of what’s available, I’ve listed the most common formats you’ll come across:
| Format | What is it? | Best for? |
|---|---|---|
| JPG and JPEG | •Digital file format with a relatively small file size •Compatible with most browsers •Can contribute to faster load times due to compressed size | Photographic images, such as headshots or product photos |
| PNG | •Digital file format with a higher image quality than JPGs •Compatible with most browsers •Maintains colors and finer details | Site graphics, such as transparent backgrounds, banners, or infographics |
| GIF | •Digital file format that can contain animated images •Compatible with most browsers •Doesn’t look as sharp as other formats | Posting animations on your website |
| SVG | •Digital file format that can be scaled without losing image quality •Compatible with most browsers •Can be inserted into a webpage with code | Simple site imagery, such as logos, line art, simple illustrations, or icons |
| AVIF | •Modern file format •Compatible with most browsers •Known for its high-definition quality and vibrant colors | Image-heavy websites, like photography portfolios, that require superior compression |
| WebP | •Modern file format •Pioneered by Google •Compatible with most browsers •More common in sites in 2025 •Great for transparency in images | Highly visual websites, especially if there’s animation |
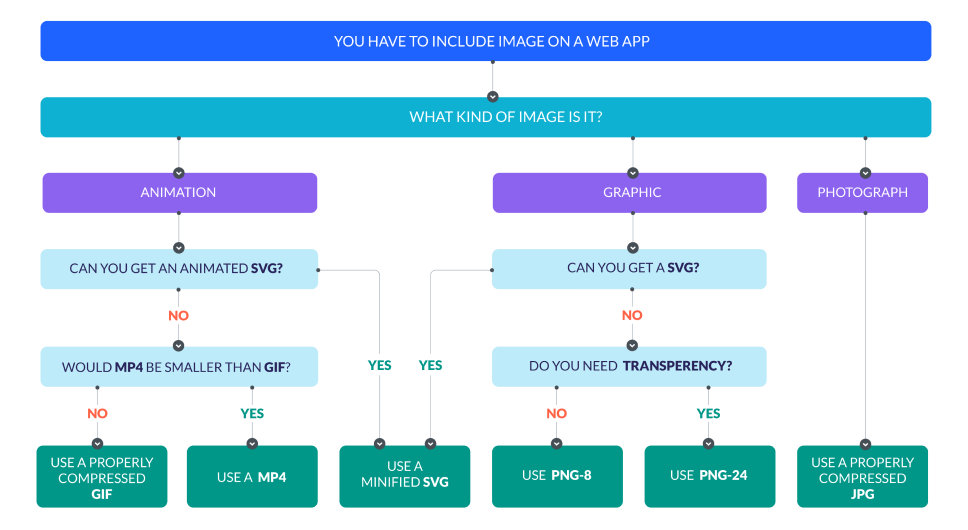
❗ Still not sure what file format to use for a particular image? Use our handy flowchart to decide:

💡 Did you know?
For effective image optimization in 2025, Google suggests looking into modern image formats too. Newer formats like AVIF or WebP are known for their superior compression and are supported by most browsers. You can turn imagery into these file types with tools like Photoshop and GIMP.2. Compress Your Images
On most webpages, images will take up a significant amount of visual space. If your site is content-heavy, you need to keep all imagery compressed so that your page content loads as quickly as possible.
Using free tools like ImageResizer or TinyPNG, you can reduce the file size of your images in bulk. Once you’ve compressed your images, remember to preview them first to check that they’re the best quality possible. The aim is to reduce the file size without impacting how clear they look on your site.

💡 Did you know?
By compressing your site’s photos, you’re also reducing your bandwidth consumption (this term refers to the data transferred between your site and its users). This is especially useful if your hosting provider charges for increased bandwidth usage, since you’ll be able to keep this at a minimum by using smaller images that require less data.3. Replace GIFs with Videos
GIFs can be larger than you think! When you save a GIF to your computer, the file type needs to store a unique image for each frame that plays on screen, which can take up a lot of space. Surprisingly, that’s why it’s often better to upload videos to your site instead.
When you optimize your videos, you’ll find that they aren’t any more difficult to compress than images. There are various tools you can use to reduce video file sizes—such as FreeConvert—while you can also save your videos as MP4 files, which is considered the best file format for webpages.
➡️ Want additional video optimization tips? Check out our video SEO guide, which is also useful if you’re posting on platforms like YouTube!
4. Use Responsive Images
Responsive images are designed to adapt to different screen sizes, be it desktop or mobile. With many internet users browsing the web via laptops and smartphones, you need to make sure that your site’s imagery is able to adjust to different types of screens.
If you’ve built your site using a website builder, there’s a good chance that the template you’re using is already responsive and will tweak your site’s imagery accordingly – but preview your site first to make sure.
However, if you’ve used a different method to build your site, or want to make changes to specific images, I suggest hiring a web developer – or, if you worked with a developer to build your site, asking them to help. You’ll want to look for someone with a strong understanding of HTML and CCS, since they’ll be able to make your images responsive by adding code to your site.

5. Choose the Right Dimensions
Image dimensions are typically measured in pixels, and represent the width and height of each image. To find the right image dimensions for your site, think about how you want each type of image to appear on the page.
To make the task easier for you, I’ve put together a list of the most common image dimensions found on a webpage:
| Image type | Desktop dimensions (W x H) | Mobile dimensions (W x H) |
|---|---|---|
| Background image | 1920 x 1080 pixels | 360 x 640 pixels |
| Hero image | 1280 x 720 pixels | 360 x 200 pixels |
| Blog post image | 1200 x 800 pixels | 360 x 240 pixels |
| Square logo | 100 x 100 pixels | 60 x 60 pixels |
| Rectangle logo | 250 x 100 pixels | 160 x 40 pixels |
| Social media icons | 32 x 32 pixels | 48 x 48 pixels |
💡 Top Tip!
It’s also worth knowing about common image aspect ratios. Aspect ratios are defined by the proportional relationship between the width and height, which is essentially the shape of an image. For instance, the ratio for a square is 1:1, while the common ratio for a modern computer monitor is 16:9.6. Optimize Your File Names
When crawling content online, Google will use image file names to gain a better understanding of what each image contains. Keep this in mind when naming your files, since you’ll want to use clear and descriptive terms that accurately represent the image.
Here’s an example:
- Bad file name: IMG-56678.png
- Good file name: german-shepherd-playing-park.jpg
As you can see, the bad file name gives no clear indication of what the photo depicts.
💡 Top Tip!
You can’t use spaces to separate different words in a file name. You’ll need to use hyphens instead! Additionally, make sure that your file name includes one relevant keyword from any keyword research you’ve conducted, so it reflects what users are searching for on Google.7. Add Alternative Text
To make your site accessible and help Google better understand your site’s imagery, don’t forget to add alternative text (also known as alt text) to each image.
If you’re unfamiliar with the term, it’s when you assign a brief description to each image on your site. Most website builders will let you add alt text to photos directly from the editor, while you can also add alt text to imagery on CMS platforms like WordPress.
Once you’ve added it to your site, users and search engines will still be able to work out what your images depict when they don’t load, since the text will show instead.
For instance, for an image of a silver frying pan, your alt text may say:
“A silver frying pan on a kitchen stovetop”
To write effective alternative text, keep these key pointers in mind to avoid making any common SEO mistakes:
- The shorter your alt text, the better – Keep your image alt text to one or two sentences. You’ll want to briefly explain what’s featured, not write an essay on it.
- Describe the key elements only – For example, if you have an image of a group of students walking, focus on the students. You don’t need to include the tiny piece of litter on the ground.
- Don’t begin with “an image of…” – This will already be obvious to whoever is looking at your page. However, you may need to specify when an image is in a specific style, like an illustration or painting.
8. Use Unique Imagery
While stock photography can be useful in some instances—i.e., when you need to access professional photos with minimum effort—having original content on your site can improve how users perceive your brand online. It can improve:
- Dwell times – If you have enticing photos on your page, users will be more likely to stick around for longer.
- User engagement – Users who particularly like a certain image or infographic may be more inclined to share it online. For example, a Hostinger web design study found that original graphics drive 20% more engagement than stock photos.
Though Google’s crawlers won’t be able to tell whether an image is original or not, it’s still a good idea to have original imagery on each page for your audience’s sake.

➡️Having trouble deciding what imagery to use? Read our guide to the top types of website imagery to add to each page
Dos and Don’ts for Image Optimization
For some additional tips on how to optimize images for the web, let me share my top dos and don’ts to keep you right on track:
✅ Do
- Use image formats that are compatible with most devices, such as JPG/JPEG, PNG, and SVG
- Label your images accurately, so Google can understand the contents of your images
- Check your site’s performance regularly to see whether your site is running smoothly, including whether your images are loading correctly or not
❌ Don’t
- Embed important text in your images instead of your written content, since Google and screen readers won’t be able to pick up this text
- Overcompress your site’s photos so that they completely lose their quality
- Used outdated file formats like BMP or TIFF
- Overuse stock imagery that can make your webpage appear generic to site visitors
Image Optimization Guide: Summary
Now that you have a clearer understanding of image optimization, you’re well equipped to speed up your website for the benefit of your users, use images that add to the quality of a webpage (not take away from it), and apply SEO best practices, which can help search engines find and display your imagery online.
But remember, tech is constantly changing, so I suggest regularly auditing your website to make sure that you’ve optimized your imagery in alignment with current best practices. At the end of the day, your images aren’t just useful for Google, but they also have the power to improve the user experience – so get this aspect of your site right!
2 comments