How to Create a Sitemap from Scratch
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
When building a website, one thing to consider is having a sitemap. A sitemap helps Google understand and index your website, providing detail on the structure of your site and connections between pages.
In this article, I’ll share advice on how you can set up a sitemap for your site, the benefits and importance of having a sitemap in place, and how to avoid common errors.
What Is a Sitemap?
At its most basic, a sitemap is a list of all the URLs on your site. It’s a file containing links to any content – whether that’s a page, file, or video – on your website. A sitemap is a map of your site – indicating not only what it includes, but how it’s structured.
There are several different types of sitemaps – including those specifically for images, videos, and news, respectively – but the most common is an XML sitemap. “XML,” which stands for “Extensible Markup Language,” is simply a way of showcasing info on a site.
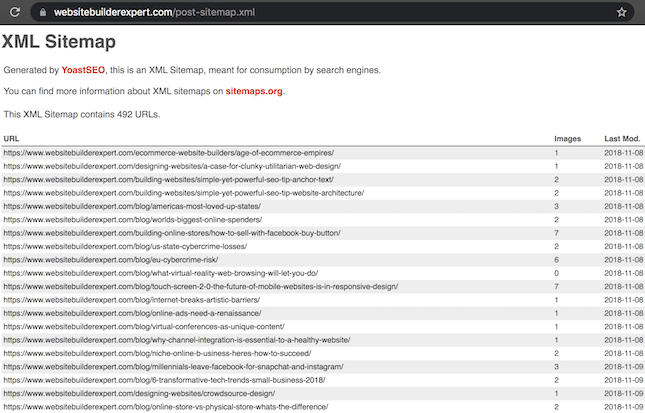
Our XML sitemap, for instance, looks like this:

So – what are the benefits of a sitemap for your website? Let’s take a look.
Find Out More
Benefits of Having a Sitemap
Now, you know what a sitemap is. But what are a sitemap’s benefits for your website, and the strength of your online presence?
Turns out, there are plenty:
- Improved user navigation: Sitemaps serve as a kind of roadmap for your website’s visitors; allowing them to quickly, seamlessly locate – and get to – where they want to be on your site. Because sitemaps provide a hierarchical view of your website’s structure, they make it easier for users to find specific content and explore different sections.
- Discoverability of new or updated content: When you create new pages – or update existing ones – a sitemap notifies search engines about the changes. This helps Google and co index that fresh content – and ensures search engines are kept in the loop about any additions you make to your website.
- Error identification and website optimization: By regularly reviewing your sitemap, you can identify errors or broken links within your website. Acting early to remedy these issues enhances the user experience, prevents search engine penalties, and ensures all pages are accessible and functional.
- Support for large or complex websites: Sitemaps are particularly useful for large websites: ones with huge cornucopias of pages, complex navigational structures, or dynamically generated content. By serving up a centralized overview of your entire website, sitemaps make it easier to manage – and maintain – your site’s structure and content.
How to Create a Sitemap With a Website Builder
How you make your sitemap depends on how you’ve built your site, and what kind of technical expertise you’re working with. If your site runs on a CMS (content management system) such as WordPress – or a website builder like Wix, Squarespace, Site123, or GoDaddy – creating a sitemap is a relatively simple, hassle-free process.
If you have coding expertise and you’ve built your site from scratch, feel free to skip to the relevant section, or – if you run a WordPress site – jump down to our discussion of that below.
Here, though, we’re starting with the easiest, most fuss-free route to creating a sitemap: using a website builder.
Difficulty Level: Easy
If you’ve used a website builder to create your site, then congrats – creating your sitemap will be super simple.
So simple, in fact, that sometimes you won’t even need to do anything. Here’s a guide to how to create your sitemap with various different website builders.
Create a Sitemap With Wix
Wix automatically creates an XML sitemap for you, and submits it to Google – all you have to do is connect your site to Wix SEO Wiz.
Any subsequent changes to your site, however – such as updates to your page’s title tags or URLs, as well as any other wholesale content rejigs – will require you to resubmit your sitemap to Google. If you’ve only changed one page, you can simply resubmit the sitemap that lists the URL for that page alone, rather than the sitemap index for your whole site.
Top Tip!
Before submitting your sitemap to Google, you’ll first need to verify that you own your Wix site’s domain with Google Search Console. You won’t be able to have your sitemap recognized without this!We conducted in-house research into the top website builders on the market, and guess what? Wix comes first. Explore our research methodology in more detail, or wander over to our Wix Review to assess whether this builder’s right for your needs.
Create a Sitemap With Squarespace
All Squarespace sites come with an XML sitemap included as standard. It automatically updates as you add, amend, or remove content, and includes not only all the URLs on your site, but also all image metadata, which enables SEO-friendly indexing.
For more info, our Squarespace Review talks you through the platform’s pricing, customer service, and top features.
Create a Sitemap With Shopify
Popular ecommerce website builder Shopify automatically generates and updates an XML sitemap for your online store, meaning you won’t have to create one yourself.
If that sounds ideal, be sure to check out our Shopify Review – it contains everything you need to know about this Shopify, plus plenty more!
How to Create a Sitemap With a CMS
Difficulty Level: Intermediate
If you’ve created your site with a CMS – such as WordPress.org, Django, Drupal, or HubSpot – you’ll need to create your sitemap via a slightly different route.
With a CMS – here we’ll take WordPress, the most common one, as an example – you’ll usually utilize a plugin to generate your sitemap. Plugins are third-party “extensions,” or tools that don’t come included with your site, but that you can integrate with it to provide additional functionality and extend the capabilities and capacity of your site.
These plugins have different names, a wide range of purposes and features, and come from a variety of different developers – some more trustworthy than others. With that in mind, always read the reviews before committing to a plugin, and take the time to understand what kind of effect these extra additions will have on your site’s performance.
Below, we’ve summarized the top CMS plugins and options you can use to create your sitemap. All are reputable, and make the process as simple as possible.
Yoast
Yoast is one of the most popular plugins for WordPress and CMSs across the board. It’s free to add to your site, and once it’s in place, Yoast will both generate and automatically update your sitemap for you.
Better still, Yoast allows you to select the types of posts you want Google to index, giving you more control over which content on your site can be discovered. Upgrading to Yoast SEO Premium snags you extra content filter features, as well as a handy internal linking tool to help you improve your site structure.

Once Yoast is installed, simply use the sidebar to access it, and ensure that the “XML sitemaps” feature (as pictured above) is turned on.
All in One SEO
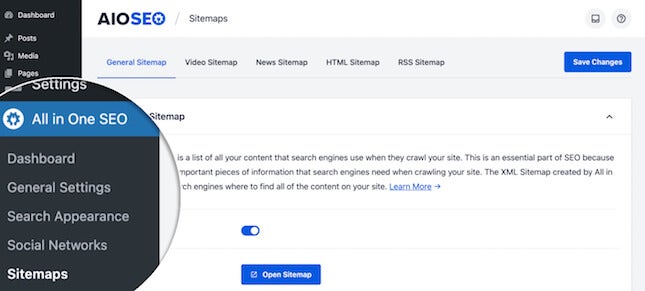
Trusted by over two million WordPress sites, All in One SEO is a CMS plugin that automatically generates a sitemap for you. Once you’ve installed the plugin, you’ll be able to access your sitemap by clicking the “All in One SEO” tab in the sidebar, then hitting the “Open Sitemap” button (as pictured below). Simple!

XML Sitemap Generator
If you don’t want to add a plugin to your WordPress, Django, or Drupal site, you can opt to use an online sitemap generator instead, such as XML-Sitemaps.com.
It’s free to use (providing your site has fewer than 500 pages), and even easier to set up: you’ll just have to enter your site’s URL and hit “Start.” There’s no registration required, and once the process is complete, you can download your XML sitemap’s file directly or have it emailed to you.
The only drawback here is that you’ll then be responsible for uploading this file to your site’s root directory yourself – which, as you can imagine, isn’t going to be everyone’s idea of fun. While this option is fine if you’re a little more tech-savvy, we’d recommend those with less experience stick to the ease and simplicity of plugins.
Slickplan
Slickplan is a slightly more “hands on” form of sitemap generator than the above. In fact, sitemap generator might be the wrong word – because with Slickplan, you’re getting a sitemap builder.
Slickplan is a visual, interactive tool for creating your sitemap. Utilizing a drag-and-drop interface – to which you can also add notes, wireframes, page types, comments, and design images – Slickplan allows you to better understand your site’s structure.
It’s also free to use – though bear in mind that, unless you upgrade to one of Slickplan’s paid plans (pictured below), you’ll be limited to more basic functionality. That includes the ability to create just one sitemap alone, and host only a single user. Support is more limited, and it’s more difficult to share your sitemap, too.

Ultimately, we’d recommend Slickplan only for more design-oriented, creative, and collaborative teams out there – not to mention those lucky enough to be working with bigger budgets. We’d also only endorse it for those more comfortable with tech, or those willing to put in the time and effort necessary to build a more elaborate, comprehensive sitemap.
Screaming Frog
Screaming Frog is a more advanced SEO tool. Designed to help you boost your site’s SEO by auditing issues and pulling important data, Screaming Frog’s “website crawler” approach mimics that of Google’s own spiders.
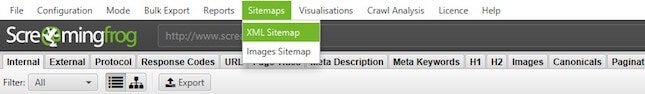
And, for those already using Screaming Frog – or who have at least a working knowledge of it – you can also use the tool to create a sitemap. Simply ‘crawl’ the website as usual, then click the ‘XML Sitemap’ option (pictured).

You’ll then be able to select which pages you wish to include (and exclude) in the sitemap, and choose whether or not to showcase the date your pages were last modified (see the screenshot of WBE’s sitemap at the top of this article for how this looks in practice).
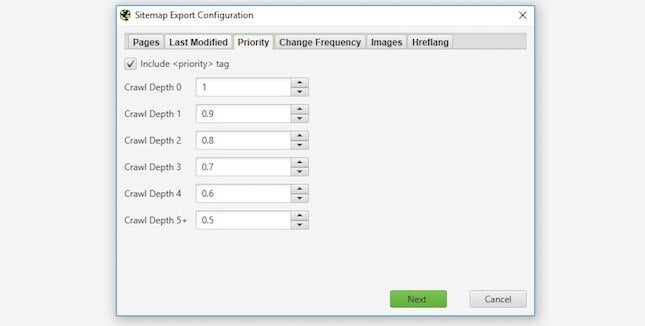
Then, you’ll have the opportunity to set the priority of the URLs in your XML sitemap (pictured, below). This optional attribute lets you indicate to Google the relative importance of the URLs in your sitemap, and give it a clue as to which pages it should be ranking highly.

You can also toggle the ‘changefreq’ (change frequency) attribute – which hints at how often the content of each of the pages on your website is likely to change – and select whether or not to include images in your sitemap. Hit “Next” to generate your sitemap, before saving it to your device.
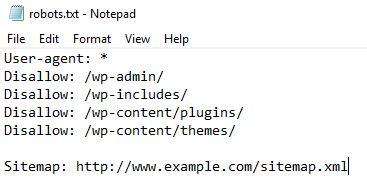
Then, bravo – you’re done! You’ll just need to manually submit your sitemap to Google (which you can do via Webmaster Tools), and add the following URL – yoursitename/sitemap.xml – into your robots.txt file, to let search engines know it exists.
How to Create a Sitemap From Scratch
If you’ve built your site from scratch – that is, not by using the existing foundations of a website builder or CMS platform – then generating your sitemap is going to be a little trickier.
But that shouldn’t be an issue – if you’ve got the skills to build your own site from the ground up, you’ll be fine doing the same with a sitemap!
Here are our five simple steps to sitemap success:
1. Review Your Page Structure
First things first, you’ll need to have a think about how you’re currently displaying and structuring information on your site.
This means understanding what kind of relationship each of your site’s pages have to each other, and – perhaps most importantly – to your site’s homepage. Remember, the further a URL is from the the homepage, the harder it’ll be to make it rank – so you’ll need a strong understanding of page priority before beginning to build your sitemap.
Let’s say you run a site dedicated to electric scooter reviews. Your site structure might look something like this:
Homepage: electricscooterspecialist.com
Reviews: electricscooterspecialist.com/reviews
Individual review page: electricscooterspecialist.com/reviews/slope-slasher-3000
You might also organize information about your company’s profile, staff, and values in a similar way:
Homepage: electricscooterspecialist.com
About us: electricscooterspecialist.com/about-us
Our team: electricscooterspecialist.com/about-us/our-team
Vision and values: electricscooterspecialist.com/about-us/vision-and-values
SEO best practice indicates that the optimal site architecture is shallow. This means that it won’t take a user any more than three clicks to get from your homepage to any other URL on your site. Remember, what’s good for the user is also excellent for Google – so you’ll want to apply the principles of a simple UX (user experience) to creating your sitemap.
Once you’ve organized your site’s pages into a clear, logical hierarchy – for instance, with your About Us, Pricing, and Products (or Reviews) pages at the top, your Our Team or Vision and Values in the middle, and your Contact and individual product and pricing pages at the bottom – you’re ready to start coding.
2. Code Your URLs and Validate the Code
Next, you’ll need to code your URLs to reflect their priority, the date they were last modified, how often they’re changed, and their location.
You spotted the word “code,” and yep – you’ll need to have at least some experience with (or basic knowledge of) HTML to do this yourself. After all, the ML (Markup Language) in XML is the same as in HTML – so the two go together like peas in a pod.
To complete this step, simply create an XML file in a text editor. Sublime Text works for this, and – if you’re a Mac user – you’ll already be familiar with the TextEdit program. Then, put your sitemap’s code together! Returning to the example of the fictional electricscooterspecialist.com that we relied on above, here’s an example of what your sitemap’s code might look like:
- https://www.electricscooterspecialist.com/reviews (location)
- 2021-12-12 (date last changed)
- monthly (change frequency)
- 3 (page priority)
This process does take time, but it’s a reliable, tried-and-tested way of putting together a sitemap from scratch. Of course, unless you’re a robot, there’s a chance a mistake will creep in during the coding stage – which is why validation is so important.
For this, we’d recommend using an online sitemap validation tool. Unsurprisingly, the XML Sitemap Validation tool does just what it says on the tin, and will pick up any errors in your code in an instant.
3. Add Your Sitemap to the Robots.txt and Root Folder
Almost there! Before you submit your sitemap to search engines, you’ll need to locate your website’s root folder, and add the sitemap in. This should ideally be done by a developer (or you can attempt it yourself, if you’re of the tech-savvy persuasion), or – alternatively – achieved locally, through FTP (File Transfer Protocol).
While rooting around in your site’s root folder, you (or your developer) will notice the robots.txt file also hanging out there. This is important, because you’ll need to add your homegrown sitemap to the robots.txt file, too. Without getting too technical, this step is essentially a way of pointing Google’s crawler bots in the right direction when they begin running their feelers over your site.

4. Submit Your Sitemap
Finally, it’s time to turn your finished article in – i.e., to submit your sitemap to search engines.
To do this, head to Google Search Console, and navigate to the “Crawl” section. Under this section, hit “Sitemaps,” and then click the “Add/Test Sitemap” button below it. Providing your sitemap is free from errors, simply select “Submit” and hey presto – you’re done!
How to Optimize Your Sitemap for Search Engines
Generated – or built – your sitemap? Awesome.
Now, you’ll be ready to start optimizing your sitemap for search engines. This involves structuring and presenting your sitemap in a way that enhances its effectiveness – and helps search engines understand your website’s content and hierarchy.
Here’s how:
- Use XML format: XML (eXtensible Markup Language) is the preferred format for sitemaps. It’s designed specifically for data interchange and is easy for search engines to read – so be sure to save and present your sitemap in the XML format.
- Include all important pages: your sitemap should include all relevant pages of your website – especially the important ones! This typically includes your website’s main content pages, product pages, category pages, blog posts, and any other significant sections or subsections.
- Organize in a hierarchical structure: arrange your sitemap in a hierarchical structure that reflects the organization of your website: grouping related pages under the right parent categories or sections. This helps search engines understand the logical flow and relationships between the different pages that make up your site.
- Use proper URL syntax: ensure that your sitemap’s URLs are accurate and follow the correct syntax. Use canonical URLs (preferred URLs) for each page to avoid duplicate content issues and let Google and co know the preferred version of a page.
- Include metadata: add relevant metadata to each URL in your sitemap. This can include the last modification date, change frequency, and priority level. This information helps search engines determine the freshness and importance of your pages, influencing their crawling and indexing behavior.
How to Troubleshoot Common Sitemap Errors
The road to sitemap perfection is rarely perfectly paved – and there’s always going to be pitfalls and potholes along the way.
Running into sitemap errors is inevitable – which is why it’s so important to identify and fix them promptly, to make sure search engines can continue to properly crawl and index your website.
Below, we’ve rounded up a few of the most common sitemap errors we see – and some troubleshooting tips to help you combat them:
- Invalid XML syntax: if your sitemap has invalid XML syntax, search engines may have trouble parsing it. So, make sure your sitemap adheres to the XML format rules – including properly closed tags, correct encoding, and no special characters – and use XML validators or online tools to check for, and fix, XML syntax errors.
- Broken or inaccessible links: if your sitemap contains broken or inaccessible links, search engines won’t be able to access those pages. So make sure to check each URL in your sitemap and ensure they’re correct and functioning on all cylinders.
- Missing or outdated pages: over time, your website may undergo changes, and some pages might end up getting removed or renamed. If your sitemap still includes URLs of non-existent or outdated pages, it can confuse search engines – so be sure to regularly review your sitemap and remove any URLs that aren’t relevant or valid anymore.
- Sitemap submission errors: when submitting your sitemap to search engines, be sure to follow the correct submission process and use the appropriate tools provided by each search engine. Double-check that you’ve submitted the correct sitemap URL – and that it can be accessed by search engine crawlers.
- Inadequate sitemap updates: if you’re not regularly updating your sitemap, search engines may miss new or updated pages on your website. Ensure that you update your sitemap whenever you add new content or modify existing pages. Set up automatic sitemap generation if possible or manually update it as part of your website maintenance routine.
- Sitemap location and accessibility: make sure your sitemap is located in the correct directory of your website – and that it’s easily accessible to search engines. Check your website’s robots.txt file to confirm that it allows Google’s crawlers to access your sitemap.
But above all, remember that maintaining your sitemap isn’t a “set and forget” type of task – it’s a constant process of iteration, repetition, and optimization.
And it’s worth doing. Trust us – your website, your writers, and your ranking in Google’s search engine results pages will thank you for it!
Creating Your Sitemap: A Summary
Remember, sitemaps aren’t just good for SEO. In addition to helping Google locate, index, and understand your page’s relationships to one another, sitemaps serve a variety of other functions for your content creators and audience, too:
- They allow your writers and readers to gain a wider, more holistic knowledge of what’s on your site, and how it all links together
- They enable better content creation and on-site SEO by empowering your writers to seek out more relevant internal linking opportunities, as well as ideas for future articles
- They aid your content strategy by helping you figure out which pages can be removed, and where gaps in your existing content catalog exist
And, as we’ve seen, creating a sitemap doesn’t have to be a laborious task:
- Are you using a website builder? Platforms like Wix, Squarespace, and Shopify automatically generate, update, and maintain your sitemap for you
- Are you using WordPress? Plugins like Yoast and All in One SEO will make a sitemap for you, and also come with a host of other SEO benefits on top
- Do you want more customizability and control? Tools like Screaming Frog allow you to put together a sitemap to fit your website’s unique preferences
- Are you a visual learner? Slickplan looks at sitemap generation through the prism of creativity, harnessing a drag-and-drop interface to help you build your site architecture
- Are you tech-savvy, and eager to put together a sitemap from scratch? Follow the steps above to review your site, code and validate your URLs, add your sitemap to your website’s root folder and robots.txt file, and then submit it
If there’s anything we haven’t covered here, be sure to let us know in the comments. We’re keen to hear about your own experiences with sitemaps – whether that’s designing them, generating them, or using them – and which tools, plugins, or methods you’ve used.

Leave a comment