How To Choose An Eye-Catching Website Color Palette
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
Visuals do matter with website design, whether you’re building your site from scratch, or are rethinking the palette of your website, this guide will help you choose a color for your website.
After all, color is a massive aspect of branding. Ever noticed that almost every fast food restaurant uses red and yellow in their logos? That’s because together, these encourage hunger and friendliness. But picking a color palette for your website means understanding one thing:
What do you want your brand to say?
Why Website Colors are Important
Colors are integral to web design and can trigger certain feelings on sight. There is a lot behind color psychology – you might be surprised to hear that 85% of people claimed that color has a major influence on what they buy.
When some companies experimented with their button colors, they noticed a sharp uptick or decline in their conversions. For example, Beamax, a company who makes projection screens, noticed a gargantuan 53.1% increase in clicks on links that were red vs links that were blue.
And that’s not just clicks – a study run on the mental impact of colors found that colors boosted brand recognition by an average of 80%. For example, think of Coca-Cola, and you’ll likely picture their vibrant red cans.
Don’t take this to mean that red is king! If your site is mainly red, a red call to action won’t stand out. So you’ll want to create a cohesive color palette and find a combination that works for your brand. With that being said, it is important to understand the concept behind asymmetrical balance, and how to contrast pieces of your site.

How to Choose a Color Palette for Your Website
So how do you find one that works for you? You first need to get a good understanding of what you’re selling/providing. If you’re trying to achieve a more premium, high-end image, then black represents elegance, as people associate it with high quality, and intrigue.
However it really depends on what you’re selling or marketing, black may be elegant but might not express the fun and joy of orange. If you’re a tech company you might want blues in your palette as they represent security – just think about some of the big bank or tech companies like Facebook. Website colors really do say a lot about what you have to offer, so let’s take a look at each color more in-depth:

It’s an idea to think of your consumers and how your logo and marketing will affect them. Colors have environmental, psychological, and sociological representation. Whether for example, that’s nature’s emerald greens or societies money connotations. These will have subtle influences on those that visit your website or browse your social media.
Learn more about Website Color Theory and how to apply it yourself, in our separate guide to help you understand the principals behind your color palette.
Choose a Primary Color: Understanding What Colors Represent
The best way to decide on one or two main primary colors is to think about the vibe of your product or service, and discover colors that fit your brand vibe to find one you like. Here’s a look at what colors represent and how they might fit your business:
Red
- Think brands like Coca-Cola or Nintendo.
- Emotionally represents urgency, lust, excitement, energy, and love.
- Digitally creates a sense of urgency, or draws attention to areas of a website.
- Branding works with energy drinks, food, sports, marketing, and emergency services.
Yellow
- Denny’s or McDonalds.
- It psychologically represents happiness, the sun, laughter, optimism, creativity, playfulness.
- Digitally yellow can create a sense of energized happiness if a bright yellow is chosen, otherwise softer yellows have a more calming sense.
- Branding color works with “junk food”, creative portfolios, game companies, cartoon networks, kid’s products, and Swedish furniture companies (IKEA).
Green
- Whole Foods or Animal Planet.
- Green gives the psychological impression of freshness, nature, money, relaxation and sustainability.
- For websites and branding green offers a sense of new beginnings, wealth, and trustworthiness.
- It does particularly well for travel websites, tourism, medicine, organic produce, environment sites, and even store builders like Shopify.
Orange
- Businesses like Nickelodeon or Fanta.
- Orange is the color of psychological warmth, ambition, and infectious enthusiasm.
- Websites and branding that incorporate orange tend to display entertainment media or share a warmth or excitement about the products they sell.
- Orange excels in the soft drinks area, but also does well for cartoon networks, chocolates, phone networks, and the likes of FireFox web browser and Amazon delivery.
Blue
- Walmart or American Express.
- Blue implies psychological dependability, wisdom, loyalty, and reassurance.
- What that translates to in the digital sphere is a website that is good in security and inspires trust.
- The sites and brands that tend to use them are information sites (like us!), high-tech, banks, social media brands, and even toothpaste.
Purple
- Hallmark or Cadbury.
- Psychologically purple is a royal color, one steeped in sophistication, mystical wisdom, and spirituality.
- It implies a distinguished brand that has a history of quality.
- Brands that have been known to use it are postal services, spiritual gurus or blogs, chocolate businesses, and even Twitch streaming.
Brown
- Nespresso or M&M’s.
- Brown psychologically represents earth, roots, down-to-earth, honest, friendship, and comfort.
- In the digital world, it represents a reliable product that can be used by anyone.
- It’s usually adopted by brands of cholocate, coffee, or parcel delivery. It can also work well for organic or nature-centered businesses too.
Black
- Chanel or Adidas.
- Psychologically black is sturdy, timeless, classic, powerful, authoritative, and can even represent death.
- Black is usually associated with luxury items or elegance, think your really big brands that sell high-ticket items, cars, phones, and clothing.
White
- Apple or Nike.
- The color represents in the mind; purity, clinical, spaciousness, simplicity, and virtue.
- White is sleek and usually has user-friendliness in mind. Think doctors’ websites, high tech, cars, and high fashion.
Find Out More:
- Stretch your artistic muscles with our Best Website Builders for Artists
Choose Your Additional Colors
Once you have a primary color in mind, it’s time to choose the other colors that will compliment those colors. Every color has a counterpart that makes it “pop,” and these are known as color compliments.
For example, a red circle on a green background pops a bit more than a blue circle on a green background. But a blue circle will look a lot better and more obvious on an orange background.
So if you’re using a predominantly green website, it’s a good idea to implement red calls to action, or use red to highlight important features that you want to catch the eye of any readers.
Try to only have one or two colors on top of your primary color. More than that, and your website could become messy. The known max is four to five colors. Nothing will stand out well if you inundate visitors with loads of different stimuli. However, bare in mind, when it comes to promotional materials or extras like icons, you may need those extra colors to help convey different icons meanings.

A good example of using additional colors is from the hearing aid brand Eargo. It has a main color of orange, so it’s used this duller blue to highlight this important section of its website. From what we know about color compliments, we can see how this blue and bright orange contrast against each other. The orange also makes important elements pop, like the “add to cart” button and the logo.
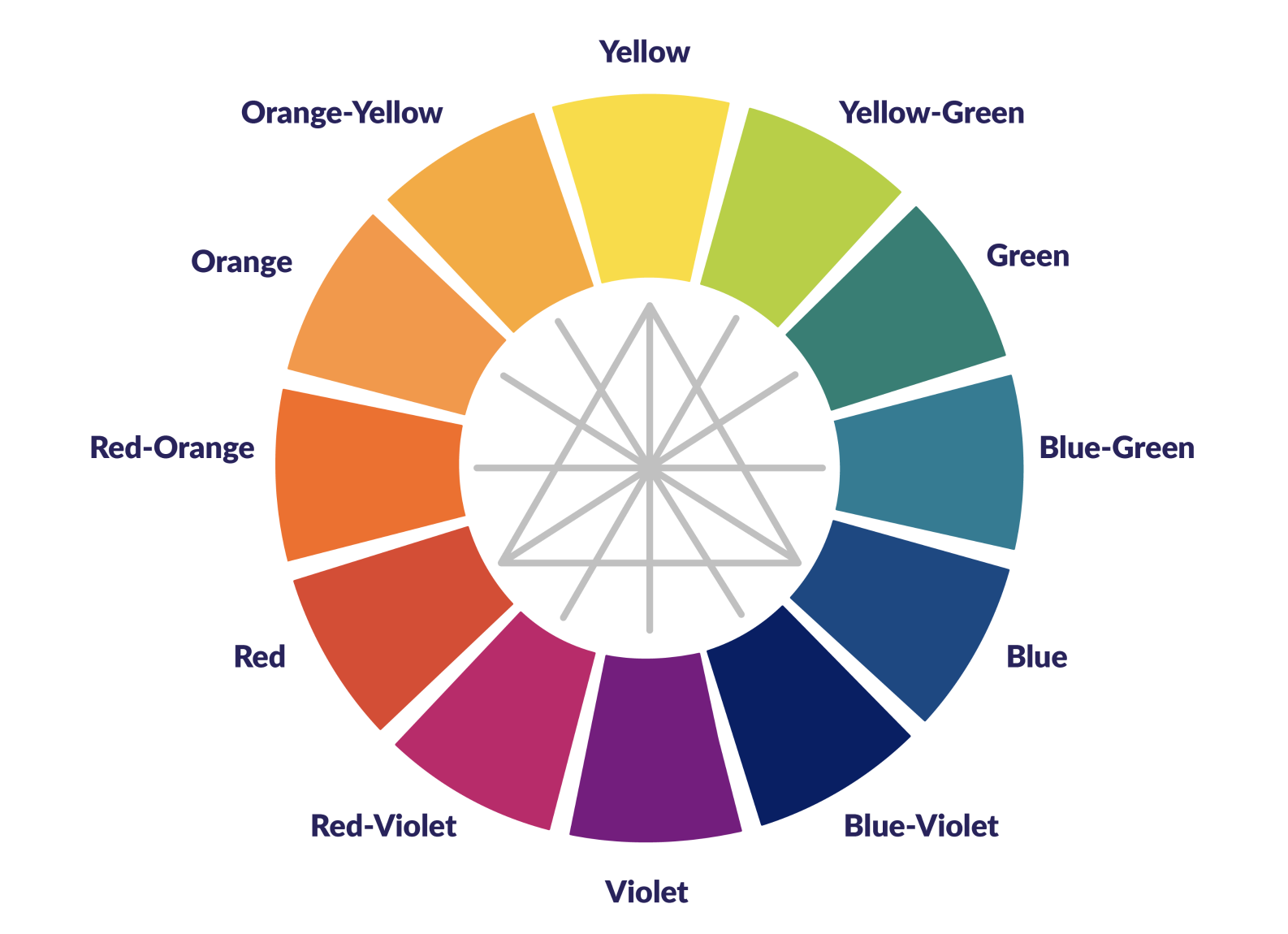
Using a color wheel will help you find color that work together. Complementary colors are located directly opposite from each other, and the three primary colors are on the triangle points.

Want to use any of the graphics on this page? Be our guest! You can access our graphics, plus a handy infographic summary, on this Google Drive. Just be sure to credit us by linking back to this article. Enjoy!
Choose a Background Color
Choosing good colors for a background is an important choice, as the background of your website is theoretically going to take up the most space. It may seem simple to make it white, but you really need to think about your branding and the feeling you want to convey.
You can go for a more muted version of your primary color in order to solidify your branding. This will require a white or grey overlay on the background in order for text to show up.
Alternatively, you could just have the whole website be an off-white color, or beige color, which is the more common choice. It’s inoffensive, and won’t stop text, images, or links – from jumping off the page.

Look no further than our own website to see what a blank, gray background can highlight.
Choose a Typeface Color
The final stop on your colorful journey is to nail down a font color. Once you’ve decided on the best font for your website, the color of your text is key. You might go for the easy choice and choose black, but have a browse around the internet, and you’ll find that purely black typefaces aren’t as common as you’d think.
A black typeface on a white background can lead to eye strain, as there’s a 100% contrast – and people will be more likely to click away if your website is difficult to read.
While explicitly colored typefaces should be reserved for links and important bits of information, you can use gray or gray-tinted color to give your website a softer, more inviting look.
There hasn’t been a ton of experimentation in using colored font on websites other than in promotional pop-ups or logos, but that doesn’t mean you can’t! We would just recommend proceeding with caution as it might make it harder to read.

Here’s an example of a Squarespace template that uses colored font in an appealing way. We’d say if you work in a creative career, experimenting with bold colors will come across as more natural than if it were a tech company website for example.
Tools To Help You Pick a Color Palette
If you want a quick and free tool to help you choose your palette we cannot recommend coolors enough really. You go to the website and you can add the hex code of a color you like, and then hit the space bar and this nifty tool will show you colors that compliment it. Or it shows you entirely new color palettes if you don’t click the padlock on any color!

We recommend finding one or two color that really represents your brand, and then using this tool to find any additional colors. Also remember to write down or save your hex codes, which are the numbers associated with color as that will help you create promotional materials and your website.
There’s also Color Safe, another website that lets you generate and browse colors by type, allowing you to find that perfect red or green.

Once you’ve formulated a palette, you can also input individual colors on Color Space to analyze whether there are more effective color schemes out there. What’s great about this tool is the ability to also check color gradients by adding two colors and selecting different arrows to see what a gradient design looks like.
Tips for Choosing Website Colors
By now, you’ll have a sense of what kind of color your website will be using. Here are a few additional tips for when you’re considering colors.
Use Consistent Saturation
One thing you can do to strengthen your brand is to use various colors with a similar saturation. Saturation is another way of saying a color’s brightness. Have a look at drink company Innocent’s usage of color:

Here they have six different colors, but none of them feel out of place or jarring. That’s because their saturation is muted to the same level, making it feel consistent.
Vary Saturation of the Same Color
When a brand has a strong connection with a certain color, they might not want to branch too far from it. However, everything being a single color can become a bit stale, so it can be fun to take your primary color and play with the saturation a bit. Have a look at the social media options in the bottom left of this TechCrunch article.

All five of them are a similar green, but have varying levels of brightness. These vary up the visuals of the page, while also reinforcing the idea that a lighter green is synonymous with TechCrunch.
How to Choose a Color for Your Website: Summary
Whether you’re choosing color for a new website or for website re-design, here are the steps you’ll want to take when picking colors for your website:
- Choose a primary color: Pick a color that suits the energy of your product or service.
- Choose your additional colors: Pick one or two additional colors that complement your primary color, ideally colors that make your primary color “pop.”
- Choose a background color: Choose a color for the background of your website – possibly less “aggressive” than your primary color.
- Choose a typeface color: Choose a color for the text that is going to be on your website – remember that a solid black typeface is rare and not recommended.
And don’t be afraid to use different resources online to find your perfect color combo – there are plenty around to sink your teeth into!
Certain colors work better depending on what your site is trying to achieve. For specific branding tips, you can check out some inspirational brand strategy ideas. Or see our article for how to design your site to get started on website design.

167 comments