Top 3 Amazingly Easy Responsive Website Builders to Make a Responsive Site
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
It’s no surprise that having a mobile responsive website is more important than ever. In the last quarter of 2022, nearly 60% of worldwide website traffic came from mobile devices*. With more competition online, it’s tough enough to get a visitor to your site, so having them leave because your website didn’t look very user-friendly on a mobile device is a really big problem.
So, when building a website, knowing how to make it mobile responsive is critical to your success.
In this article, we’ll explore what exactly is a mobile responsive website (in simple, non-geek terms) and one of the easiest and fastest way to creating one – using a responsive website builder, such as Wix, Squarespace, or Webflow.
What Is a Mobile Responsive Website?
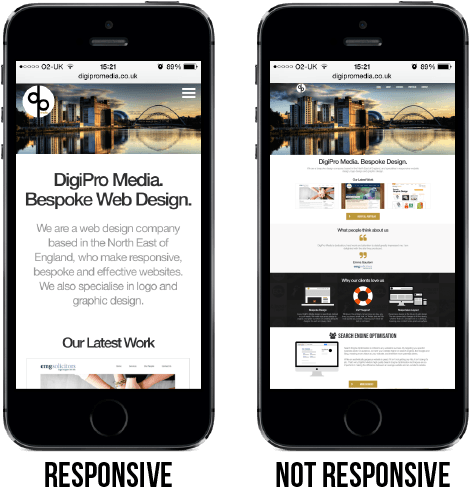
In simple, non-techie terms, a mobile responsive website is a website that detects what device your visitor is using (a smartphone, a tablet, or a desktop computer), and automatically adjusts the layout of your website to conform to the size of the device that’s being used.
You don’t have to be a rocket scientist to know that a mobile phone screen is much smaller than a tablet screen, which is much MUCH smaller than a desktop / laptop computer screen.

If you try to jam how a website looks on a larger screen (such as your laptop or desktop) into a tiny mobile phone screen, it makes it really challenging for your visitor to surf around your website.
They’ll end up shaking their fists in the air, curse out loud a couple of times, and move on to your competitors’ website.
Sarcasm aside, making your website content easy to read on a tiny screen is absolutely critical to retaining your visitor on your website nowadays – and a mobile responsive design can help you accomplish just that.
How Will a Mobile Responsive Website Help You?
Very simply, what a mobile responsive website will do, is automatically re-arrange your content and menu bar so that they fit very well into a smaller screen.
The menu bar is usually shrunk into a tab so it’s accessible when you tap on the menu bar button.
On the other hand, for non-mobile responsive websites, all your menu items are usually just shrunken into the size of ants where it’s virtually impossible to see them unless you have a magnifying glass – nevermind trying to tap on them to get to certain pages.
The different content sections on your website are automatically re-arranged into a vertical column so again to make viewing much more pleasant.
For non-mobile responsive websites, your content / text are simply shrunk to sizes comparable to sand (okay, so a bit of exaggeration here, but you get the point).

Imagine if you had 3 columns with images and text, and try to jam that into a tiny mobile phone screen, it’ll be pretty tough to read.
So what a mobile responsive website will automatically do, is re-arrange the 3 columns into a vertical column, as the content / text size are at least legible on a smaller screen.
This will significantly improve your visitors’ user experiences.
How To Make a Responsive Website with a Responsive Website Builder
If you’re a code guru, you can code up a template that is mobile responsive. But 99.9% of the entire population are not code gurus, so what can you do instead?
The easiest solution is to use a responsive website builder. These can help you create a site without you knowing how to write one line of code. These web builders, like Wix and Squarespace, are very easy to use – literally drag and drop your content into a template and you can publish your own mobile responsive website.
When you sign up to use one of these website builders, they give you all the tools to add content to your website, and they host the website for you, meaning that your website can exist on the internet.
Examples of Responsive Website Builders
There are a few good responsive website builders that you can check out. From our research, we recommend Wix, Squarespace, and Webflow.
They all include free trial periods so you’re not obligated to pay any of them at all to use their tools. You only need to subscribe to their plans if you’re happy that they’re actually helpful to you.
Here’s a snapshot of how our two top-rated builders, Wix and Squarespace, performed in our latest testing:
Ready to build your responsive website? You’re just five steps away… read our full, play-by-play breakdown of the process below!
1. Planning Your Responsive Website
Before you dive into creating your responsive website using a responsive website builder, you’ll need to plan it out first.
A well-thought-out blueprint ensures you’ll be building your responsive website on the most stable of foundations. So how do you get started?
Define Goals and Target Audience
Begin by identifying your responsive website’s primary objectives – both in terms of what you want it to do, and who you want to reach.
Is it an ecommerce site, for example? A blog, a portfolio, or an informational website? Clearly defining your goals will guide all other decisions in the website-building process.
How about your audience – who are they? What are their preferences and needs? Create detailed user personas to help you tailor your website’s design and content to meet their expectations effectively.
Content Prioritization
The next part of the planning stage is figuring out which content should take center stage on your website.
Prioritize information based on its importance and relevance to your audience, and think hard about what you want them to see first when they land on your site.
What’s more, keep in mind that different screen sizes and devices may require different content prioritization. Ensure that essential information remains accessible and readable even on smaller screens such as smartphones and tablets.
Sketch Wireframes and Create a Sitemap
Finally, create rough sketches or wireframes of your website’s layout. These serve as visual blueprints – helping you outline the placement of elements like navigation menus, images, text, and interactive features, and allowing you to visualize the structure of your responsive design.
You’ll also need a sitemap that outlines the structure and organization of your website. This serves as a roadmap for both you and your website builder: clearly defining the hierarchy of pages, their interconnectivity, and how users will navigate through your site.
2. Designing Responsive Layouts
Now, it’s time for the fun part – designing your layout! Here’s how:
- To begin, sign up with your chosen responsive website builder. Select a responsive template that suits your website’s purpose and style.
- Then, personalize your site by customizing its design and layout. Adjust colors, fonts, and images to match your brand identity’s look and feel.
- Be sure to utilize the website builder’s responsive grid systems. With these, you can create layouts that adapt seamlessly to different screen sizes.
- Design flexible layouts that automatically adjust elements for various devices. Use your chosen website builder’s features to ensure your content looks great on both desktop and mobile.
- Customize your responsive site’s navigation menus for mobile devices to simplify and streamline the smaller-screen experience.
3. Optimizing Images and Media
Adding images and videos to your responsive site is crucial to the user experience – but it comes with a caveat. If the file sizes of your images and videos are too large, they can bog your site down – slowing its loading speed, and making for a clunky, frustrating user experience.
The answer? Optimizing images and all your responsive site’s multimedia. To get started:
- Resize your images before uploading them – finding that sweet spot between large enough to ensure quality and small enough to load quickly.
- Compress your images: use an image compression tool such as tiny.png to reduce the digital ‘weight’ of your images – without sacrificing visual quality.
- Take some time to get to know your selected website builder’s responsive media features. Who knows what you might find!
4. Adding Content and Elements
If creating a responsive website is like sprucing up your home, adding content and elements is like hanging beautiful artwork on the walls – and filling your home with comfortable furniture.
Here are our top tips for decorating your digital – and thoroughly responsive – space.
Inserting and Formatting Text
Most responsive website builders work like your favorite word processor – simply click where you want to add text and start typing.
You can make your text bold, italicize it, and add headings to organize your content, and make it accessible for readers and search engines alike. Remember, though, readability – above all – is key. So keep the text you add clean and organized, and don’t overdo the formatting.
Incorporating Multimedia Elements
A picture’s worth a thousand words – so spice up your site with images, videos (heck, even audio!). Just upload your files, and the responsive website builder will help you place them where you want. Make sure your media files are the right size and align them for that polished look.
Using Interactive Features and Widgets
Want to add a contact form, a social media feed, or a countdown timer? Responsive website builders come with a huge array of widgets and interactive features ready to add to your site – although your access to the best ones may be limited by the plan you’ve chosen.
Whichever interactive gems you’re most interested in, simply click, drag, and drop them onto your responsive website’s pages. It’s like building with digital LEGO blocks – and yes, it’s lots of fun!
5. Testing and Previewing
Finally, it’s time to set your website up to shine on all screens! Which means testing and previewing it to ensure your site is as responsive as a well-mannered AI.
Let’s take a look at how.
Preview the Website Across Different Devices
Fire up your site on various devices – your trusty laptop, your smartphone; even your tablet. Check how your responsive website looks and functions on each, so you can catch any wonky layout issues early.
Check Responsiveness and Layout Consistency
Give your site a good scroll, tap, and click workout. Is everything in the right place? Does it adjust gracefully when you switch between devices? Pay attention to font sizes, images, and navigation. Consistency is key to a polished user experience.
Debugging and Making Necessary Adjustments
If you do spot any quirks or layout mishaps, it’s time to don your debugging cap.
Most website builders allow you to make quick fixes – resizing images, adjusting spacing, or realigning elements – without chewing up too much time or effort.
How To Make a Responsive Website: Conclusion
As more and more people are using their mobile devices to surf the web, making your website mobile friendly is becoming ever more important.
One of the best ways to ensure that your website is ready for more mobile visitors in the coming years is to make a responsive website.
Creating a mobile responsive website is not as difficult as you might think nowadays, as responsive website builders such as Wix, Squarespace, and Webflow have made it easy for you – even if you aren’t technology savvy.
Affordable website builders like these have lowered the cost of a building a website. Building your own website is no longer an expensive project. Website builders charge you a transparent, monthly fee for their services. So you don’t have to hire a web designer if you’re not ready or don’t have the budget.
You’re just a few clicks away from owning a mobile friendly website online. Time to show it off to your friends and family!
Oh one more thing – if you’re not sure how to pick the right design template for your website, we have a tutorial here that will show you the three simple criteria to choosing a website template design that works for your needs.



25 comments