How to Make an Impressive Online Portfolio in 10 Simple Steps
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
Whether you already have a website builder, or thought now was the time to update your portfolio, an online portfolio is a great way to give your profile a boost. If you’re wondering how to make an online portfolio and connect with others through your website, you’ve come to the right place!
An online portfolio is a website that showcases your work – whether that’s art, graphic design, or something less visual like writing – and helps you connect with clients and build your following. Having an online portfolio is a must for creatives, but it’s also a good idea for anyone looking to make a good impression to potential clients, customers or employers.
We’ll walk you through the key steps to creating an online portfolio, with some top tips and cool examples thrown in along the way, to gear you up with all the knowledge you need to supercharge your own portfolio with the best portfolio website builders.
Creating an online portfolio is a great call for anyone looking to share their skills and connect with others. Whether you’re a photographer or a landscape gardener looking to boost your online presence, join us as we take you through everything you need to build your own online portfolio. Ready? Let’s go!
1. Plan Your Online Portfolio
The very first step to discovering how to make an online portfolio is to plan, plan, and plan some more.
Planning out your online portfolio allows you to clearly determine and understand your requirements for your online portfolio, what you want it to do, how you want it to look, and the results you hope it will achieve.
The best way to plan out your online portfolio is to follow these three simple steps:
- Be clear on the focus of your portfolio. What are you showcasing? For example, if you’re a photographer you will likely want your online portfolio to have a strong visual and imagery focus.
- Identify your goals and target audience. Who is your online portfolio for? What do you want to achieve with your online portfolio? Is it to attract more business to your company or perhaps it’s to help you land your dream job. Whatever it is, understanding your goals and target audience is crucial.
- Research successful online portfolios. Take a look at the competition and analyse some of the most successful online portfolios out there already. See what you can learn from them – what can you implement on your own portfolio website and what gaps are there on other portfolios that yours can fill?
Find Out More
- Different types of portfolio require different planning and features. Students, why not check out our Student Portfolio Tips next?
2. Pick the Perfect Portfolio Platform
The best place to start a great portfolio is with a great web building platform. You’ve got a few to choose from, and the best one for you will depend on your needs and preferences.
Website Builders
Website builders are great if you want a professional website without needing tech skills, or if you’re looking to save time and money. All you need is an internet connection – you can then pick a template, drag and drop images and text to customize your design, upload your own content, and publish your site.
Website builders are quick, easy, and affordable, and you can use them to build a truly stunning site – as long as you pick a top quality builder. There are tons of free web builders available, but for an ad-free website, you’re looking at around $12 – $16 per month as a starting price.
Builders like Wix, GoDaddy and Squarespace are especially good for creating online portfolios – discover the full list in our review of the Best Portfolio Website Builders.
Find Out More
- Want a side-by-side comparison of the very best portfolio builders? Say no more – check out our Portfolio Website Builders Comparison Chart.
- Discover the Best Website Builders for Artists in our helpful review.
- Learn about the Recommended Website Builders for Photographers with our full review of the top 10 platforms for showing off your snaps.
WordPress
It’s the world’s most popular open source platform, and for good reason. WordPress is the most powerful and customizable platform for creating an online portfolio, giving you total control over your site’s design, features, and functionality.
With that control, however, comes responsibility – you’re also in charge of security and running software updates to keep your portfolio running smoothly. A lot of beginners use WordPress, but it helps to be fairly technically confident, and to have plenty of time and patience when getting started.
We recommend using Bluehost to host your WordPress website. Why? Well, it’s the best WordPress host on the market, and makes your life much easier, so that you can focus on the more fun side of building rather than worrying about updates or installing SSL.
WordPress is a free platform, but you’ll need to pay for hosting, as well as any premium plugins or themes you might want. Every WordPress site is different, so it’s hard to predict an exact cost, but realistically it’s likely to fall between $11 and $40 per month.
Find Out More
- If you want more details on how much you can expect to pay for WordPress, read our helpful WordPress Pricing article.
- Wondering if you’d find WordPress too tricky to use? Find out How to Create a WordPress Website in our beginner’s guide.
- All WordPress websites need hosting. Get started by comparing the 8 Best WordPress Hosts.
Portfolio Builders
If you’re looking for something super simple and straightforward that can hold your hand while you build, then a portfolio-specific builder could be worth considering. It’s a good idea to research thoroughly before picking one, though, as their designs and features can sometimes be more limiting than a website builder such as Squarespace or Wix.
You want to check for powerful SEO tools, marketing and blogging features, and customization options that let you create a site you’re 100% happy with.
Popular choices include Fabrik, Pixpa, Viewbook, and SmugMug – these builders cater to niches, though, so make sure you’re totally dedicated to a particular sector before you start building!
Find Out More
- Read our SmugMug Review to see if it’s the right choice for you.
- Explore our guide to the The 15 Best Marketing Portfolio Examples
- Want to take bookings through your portfolio? Learn How to Make a Booking Website with our detailed guide
Here are some quick tips for choosing the right platform for you:
- Always try before you build or buy – put a platform through its paces before committing if there’s a free plan or trial available.
- Try a couple and compare them – even if the first one you try is The One, there’s no harm in trying others to compare and make sure it’s the best choice.
- Don’t get distracted by the free plan – everyone loves free stuff, including us! But for building websites, free isn’t really an option – not if you want a professional portfolio, anyway. Look at the cheapest price that will remove adverts from your site instead.
- Researched the different portfolio building options
- Tested out and compared a few different platforms
- Chosen the right platform for your portfolio
3. Design Your Portfolio
Whichever platform you’ve chosen to build your portfolio, the next step is the fun one – you need to start designing your portfolio website.
You need your site to look its best in order to show off your work and highlight how professional you are. This is important because people will judge you on the design of your portfolio – indeed, 75% of people base the credibility of a business on how its website looks. You can bet that the same applies to online portfolios!
Of course, hiring a web designer is a great way to ensure you end up with a beautiful portfolio, but you might not have the money spare to pay for this sort of service. And the good news is, you don’t really need to – especially if you’re using a website builder like Squarespace, which comes with stunning pre-built designs for you to customize.
If you’re looking to build and design your online portfolio yourself, we’ve got some handy tips to get you started.
Keep It Simple
It can be tempting to throw everything you’ve got at your webpage, especially if you already have a lot of work that you want to show off. However, it’s important to avoid creating a cluttered portfolio, as this will send visitors fleeing straight back to Google.
Instead, try to keep your design simple. People expect to see certain elements on a website – a menu, a footer containing helpful links, an easy-to-spot link back to the homepage – so make sure to follow these design best practices.
Don’t create hundreds of pages, either. A portfolio should be simple, and easy enough to navigate in one sitting. A homepage, an About Me page, a contact page, and a showcase of your work are the key pages to include. (We’ll walk you through creating these pages soon!)

Use White Space
To avoid cluttering, make use of white space. This is the empty space that surrounds images, text, buttons, and other design features. White space helps to direct the user’s attention, and prevents pages from becoming too crowded or messy.
Surrounding an image, heading, or paragraph with white space will draw more attention to it. It can be very useful for directing the visitor’s gaze towards your most important features, such as a positive testimonial or your best piece of work.
White space doesn’t have to be white – it’s usually the background color of your site, so tends to be white, but can also be black or a block of bright color!

Pick a Color Scheme
Picking a color scheme is an important part of designing your online portfolio, as it can make or break your site. Choosing colors that clash, using too many colors, or even picking colors that are too similar can have dire effects on visitors’ engagement.
Different colors evoke different reactions and feelings in people – for example, blue is supposed to inspire trust, while red generates excitement. So, think about how you want visitors to feel when they land on your portfolio.
You should pick a primary color, which is the main color you’ll use on your website, and a secondary color, which is used for providing contrast and drawing attention to features like buttons or boxes.
Having trouble picking a color scheme? Use a tool such as Coolors.co, which generates color schemes for you to customize until you’ve found your perfect palette!
Erika Senft Miller’s online portfolio uses a subtle but clever color scheme, switching from calm blues to sunny yellows once you’ve clicked on one of her projects.
Choose a Readable Font
Fonts are all about readability – if you pick a super fancy font that looks awesome, but is difficult to read, you might find people aren’t getting the most out of your written content.
Different fonts have different “personalities” – check out Google Fonts for a huge library of free fonts, along with descriptions and examples of each one. Google Fonts is a good way of finding fonts that work well together, if you want to use more than one – fonts can clash just like colors can, so be careful about your choice and don’t pick at random!

Spread Your Content Out
Don’t try to fit everything onto a single page. This might sound like the easiest option, but it’s actually quite challenging to create a really good one-page portfolio.
Instead, spread your content out over multiple pages. Put all the essential information on your homepage – people should get an instant idea of who you are, what you can do for them, and how to get in touch with you.
As we said before, don’t get carried away creating too many extra pages, but do dedicate pages to your most important content. For example, your “About” information deserves its own page, as does your work showcase.

Make it Mobile-Friendly
One of the most important steps when designing any website, not just an online portfolio, is to make your website mobile-friendly.
More people than ever before browse the web via a mobile device (e.g. a smartphone or tablet) therefore you need to ensure that your online portfolio will look good not just on desktop but on mobile too.
Ensuring your design is responsive will mean it will adapt to fit the screen it is being viewed on, super handy in today’s digital world where smart devices come in all shapes and sizes!
Think about elements that may not transfer well onto mobile devices such as pop-ups and large images and alter these accordingly.
- Chosen fonts for your portfolio
- Picked a color scheme
- Thought about how you want to lay out your portfolio homepage
Find Out More
- Do you want to hire a web designer? Read our handy guide for 8 Tips For Working With a Web Designer to get the most out of the partnership.
- Need a hand finding the right font? Check out our guide on How to Pick the Perfect Font for some expert tips.
- Deciding on a color scheme can be tricky. Learn How to Choose a Good Color Scheme in our detailed guide.
- Stay on trend with the hottest Web Design Trends.
4. Show Off Your Work
Okay, so your online portfolio is starting to look good. You’ve got your color scheme in place, you’re ready to use white space galore, and your fonts are frankly stunning. But there’s something missing – something big.
Your work! The whole point of building an online portfolio is to showcase your skills, whether you’re an artist or a designer, a writer or an architect. People want to see what you can do before hiring you, and this is your time to shine.
Be Selective
When uploading examples of your projects, our top tip is: be picky. This applies whether you’ve been in your industry ten years or ten weeks. If you’ve been at this a long time, it’s likely you have years’ worth of projects to show off. If you’re just starting out, you might feel the need to overcompensate by uploading every bit of work you’ve ever done.
Don’t overwhelm your visitors. Pick out the very best projects that you’re most proud of – the ones that show off what you can do. Ask yourself why you want to show this particular work off, what it tells people about you, and which skills it demonstrates.
Remember that your personal favorites might not always be the best examples to showcase on your portfolio – look at all your work with an open mind, and try to see it from a client’s point of view.
Play and Display
Once you’ve picked out your portfolio showcase, it’s time to get it on your website!
We recommend dedicating a page to showcase your work, but how you do that is up to you. A slideshow, a gallery, a video, a timeline, or even a map – how you display your work will depend totally on what you’re displaying.
Play around with different formats and styles until you land on the one that feels right for you. Remember to use white space to avoid cluttering the page, and give context to each example to highlight your skills.

You should also include examples on your homepage, as this gives visitors an immediate idea of the work you do and whether your skill set matches what they’re looking for. Make sure that any work you put on your homepage is top quality and shows off your skills. Let the work speak for itself – don’t overcrowd the page.

Tell a Story
Instead of just randomly placing work into your portfolio, try to tell a story with it. Weave together your work, any client testimonials, as well as your own words describing the project. Each piece of work has its own story, which will help visitors understand and connect with your portfolio.
Visitors won’t know why, when, or how you created your work, so provide context to help them understand exactly what you did and what the results were.
That said, don’t write too much – the work should take center stage and speak for itself, with any text simply there to support and give backstory, framing each piece with context.
Use High-Quality Photos and Videos
Your online portfolio is a chance to showcase your work to a vast audience including potential clients and customers, therefore it needs to look great.
If the quality of your photos or videos isn’t up to scratch, users will be unable to get an accurate idea of the quality of your actual work.
Every aspect of your work and portfolio should be of the same quality so be sure to commit the same level of attention to detail and quality assurance to your online portfolio content as you do your main work.
Remember, your online portfolio is a representation of you and poor quality content suggests a poor quality worker.
Organize Your Content
Chances are your online portfolio is going to host a considerable amount of content therefore it’s important to organize it in a way that makes it easy to navigate and enjoy.
If you offer various different services that you’re showcasing on your online portfolio for example then you could organize your content into different service categories.
Or you could opt to categorize your content via the year it was created, type of project, scale or even via client.
Whichever way you organize your content, putting it into categories will allow you to offer a better user experience and make it easy for users to navigate through your content via your menu.
Optimize Your Content
Remember, you’re building an online portfolio therefore your content will be viewed online on various different device types.
When adding your content and work to your online portfolio you need to remember to optimize it for the web. This includes image optimization such as reducing large file sizes, using the right formats, and making sure your images aren’t too big.
Using formats that are wrong or too big can totally ruin the user experience of your online portfolio, slowing down the time it takes for pages to load or making it so that some files don’t load at all.
With so much content to display, you need to keep file sizes as small and optimized as possible.
- Reviewed your work
- Picked out the best examples
- Thought about how to display your work on-site
- Uploaded your work to your portfolio
- Provided context and storytelling to frame your work
- Sourced high-quality images
- Organized your content
- Optimized your content, such as compressing images
5. Use Social Proof
In the last section we talked about including testimonials, which are an example of social proof.
This is a phenomenon where people are more likely to do something if they see others doing it first. Social proof is why customer reviews and star ratings are so important, and why testimonials are a portfolio’s best friend.
Gather Testimonials
If you’ve ever done work for a client, ask them to provide a testimonial. Testimonials are like goldust – you can sprinkle them over your online portfolio, and make visitors sit up and go “Huh, this person sounds like the sort of artist/designer/writer/architect I want to work with!”
It can be hard gathering testimonials when you’re first starting out, but don’t feel disheartened if you don’t yet have any glowing reviews to put on your portfolio. Try collaborating with someone else on a project to get a quote from someone who’s worked with you, even if you don’t have any feedback from clients.
Check for reviews on social media or via email, and if you can’t find any, then reach out to clients and ask if they’d like to give you one.
Get Social
You can also leverage social proof by using social media. Create accounts and link to them from your portfolio website – this will show visitors that other people are interested in your work and following your projects.
You can even embed your social feed onto your portfolio. This can be a great way of showing what you’re working on currently, or to chat about any works in progress that aren’t yet ready to be fully featured on your portfolio.
If you do go down the social media route, make sure you always keep it up to date, relevant, and professional!
- Gathered any existing testimonials you might have
- Thought about who you could ask for new testimonials
- Set up professional social media accounts
- Linked these accounts to your online portfolio
Find Out More
- Discover the power of testimonials in our infographic: How to Use Online Reviews to Market to Different Generations
6. Write an Engaging “About” Page
Come and let us get to know you a little bit. Who are you? What are your skills? How did you get started? What sets you apart? Why should a client hire you?
Now, we’re not saying you should write out your whole life story, but these are just some of the questions you want to answer when writing your “About” page. People want to know who is behind the portfolio – after all, they’ll want to get to know you a little before hiring you!
A common mistake people make when writing “About” pages is to focus too much on themselves. Yes, you want your personality and skills to come across, and to make the page as unique as you are – but you mustn’t forget about the clients.
People want to know what you can do for them, so make sure you tie this into your “About” page. Okay, you’re a fun and easy going person – that means you can create an enjoyable experience for your clients. Or maybe you work well under pressure – that means you can deliver fast results on tight deadlines.
You want to strike a balance between not seeming bland and not seeming too self-centered, which is easier said than done!

Top Tip!
Include a contact form on your “About” page. If a visitor is ready to hire you after reading your “About” page, don’t make them go looking for a way to get in touch – invite them to say hi, and make it easy for them too!
Let your personality shine, but also remember you’re talking to potential clients. Always bring it back to why you’re the best for the job, what you can do, and how you can help them.
- Decided what you want to say in your “About” page
- Written your “About” page
- Added a contact form so people can get in touch
Find Out More
- We reveal How to Write an “About Us” Page in our helpful guide, along with nine important dos and don’ts you need to know before getting started!
- Discover our 19 top tips for Writing for the Web for some helpful pointers.
- Learn How To Write a Bio for Your Website for tips on writing a professional, compelling bio.
7. Create a Contact Page
Even if you took our advice and put a contact form on your “About” page, it doesn’t hurt to have a separate contact page on your online portfolio too. You want to make it as easy as possible for people to get in touch with you, after all!
If you’re building your portfolio to generate more work, make contacts, and connect with people, then the main aim of your site is to get people to reach out. This makes your contact page a vital part of your portfolio.
It’s pretty easy to create a contact page – most design themes come with a contact page already built-in that you simply need to customize. If your theme doesn’t include a contact page, you can find an app (or plugin if you’re using WordPress) and add one to your page in a few clicks.
Here are some top tips for creating your contact page:
- Make it easy to find – list it in your main menu and in your website footer.
- Summarize who you are, what you do, and why people should contact you – don’t assume that people have taken time to read through the rest of your site.
- Provide some contact details – such as a professional email or phone number, so that people can get in touch quickly.
- Add a contact form for people to fill out – this will help you to sort through submissions.
- Keep it simple – make it clear exactly what action the visitor should take on this page.
Don’t be afraid to have fun with your contact page – let your personality shine through, and make visitors really want to reach out and say hello!

- Added a contact page to your portfolio
- Written content for your contact page
- Entered contact details and/or a form
8. Make the Most of SEO
For people to admire and hire you, they need to find you first. You can help them discover your online portfolio by optimizing your site for search engines, such as Google. Search engine optimization (SEO) is the process of trying to help your website rank higher in search results.
SEO is a whole new world of continually evolving tactics, but we can start you off with the basics right now:
Use Headings
Splitting your pages into headings – like we’ve done here – helps Google “read” your page.
Google puts user experience first, so it doesn’t want to send people to websites with one great wall of text. Using headings shows Google that your page is digestible, structured, and easy to read.
Optimize Images
Chances are your portfolio will feature many images, and maybe even some videos. This is perfect for showing off your work, but it can slow down your website’s loading speeds.
Slow-loading websites are a huge no-no if you want to rank highly in Google’s search results, so you need to find ways to keep your pages loading quickly. One of the best (and easiest) ways to do this is to optimize images.
Compressing the file size means it loads faster – however, the more you compress an image, the more it will affect the quality, so don’t keep compressing the same image over and over again.
You can compress images easily by using a free compressor tool, such as Kraken, TinyPNG, or Optimizilla – simply upload the images you want to compress, then save the compressed files to use on your portfolio!
Write Meta Titles and Descriptions
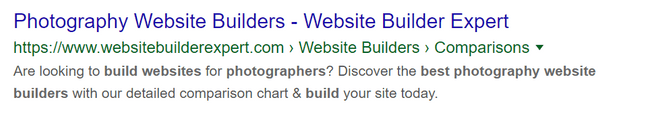
When you search for something in Google, you’re met by pages and pages of results. The results are usually made up of a link and a short description, that look like this:

Did you know that this is called metadata? The blue link is the meta title, and the short bit of copy is called the meta description. Writing your own metadata can make it more convincing, and encourage more people to click through!
If you have target keywords, try to use them in your metadata. See the words highlighted in bold in the example? Those are the keywords that the user searched to find your page, so try to use relevant keywords in your meta title and description.
Make it clear what your site is about, and try to use some persuasive language. For example, the result shown above asks a question, and uses the words “discover” and “today” to encourage people to click on this result rather than someone else’s.
Always keep metadata short, otherwise it’ll get cut off!
Create Links
Link between your own pages to help Google’s bots understand your website. This is called internal linking, because you’re linking within your own website. For example, you might link from your About page to your contact page.
It’s also helpful to get other websites to link to your portfolio. This is called backlinking.
The more trustworthy these other websites are, and the more links you get, the more it helps your own site. This is because these links tell Google that other established and trusted sites are endorsing you and talking about you, which improves your online credibility.
You could ask clients to endorse you on their websites, or you could write helpful content for other blogs and include a link back to your portfolio.
List Your Services
Make sure potential clients can find you in places such as Google Listings and Yelp – anywhere that people may be searching for services online. If you’re a local freelancer or business, this can help narrow down the competition, as you’ll appear in the “near me” searches from anyone in your area.
When listing your services online, always make sure your contact details are the same across the board. Google will notice if they’re not, and will rank you lower down if you’re inconsistent.
- Used headings to structure your content
- Compressed your images
- Added links between your pages
- Written metadata for your portfolio website
- Listed your business in multiple places online
9. Spice It Up and Stand Out
Your portfolio is looking awesome. No, seriously – everything is in place, and you’ve optimized it for search engines to help people find it. But wait… in doing research, you notice that everyone else’s portfolio looks pretty good too. Amazing, in fact. So you start to wonder: why would people pick me over them?
We’re not championing self-doubt here, but this is actually a great question to ask. Why is someone going to choose you over your competitors? Your unique style and sparkling personality will win them over most of the way, but what else makes you stand out?
It’s time to spice up your portfolio with some fun extras to make people really sit up and pay attention. You can get imaginative with this yourself, but here are some ideas to get you started while you build your online portfolio…
Get Blogging
Start a blog, they said. It’ll be fun, they said. Well, we can tell you from experience – it is fun! And it’s a great way of catching visitors’ attention, showing you know what you’re talking about, and letting people know that you’re staying active online.
A blog is perfect for building your portfolio’s reputation – it’s great for getting links and boosting SEO, as well as engaging followers. You can give updates on projects, write thought pieces about goings on in the industry, and even interview clients or fellow freelancers for contributions.
Do start a blog if you have something to say. Don’t start a blog just for the sake of it – that will do more harm than good. And if you’re already running a relevant blog, you can always link to it from your “About” page – simple!
Shout About Your Achievements
Got awards? That’s amazing, and you should let people know. Don’t be braggy, but don’t be shy either – get those prizes, commendations, or nominations on your portfolio for all potential clients to see.
If any of your work has been featured in the press, or even if you helped out for free in your local community, talk about it on your portfolio – it’s things like this that show you’re a cut above the rest.
Don’t sweat it if you don’t have any awards yet. Be honest about where you are in your career – people won’t expect you to be armed to the teeth with trophies if you’re just starting out!
Think Outside the Box
Can you use your skills to make your portfolio stand out? For example, could you create animations, or add an interactive element when building your online portfolio?
Don’t try something fancy just for the sake of it, but think about how your unique set of skills could bring a new level to your portfolio.
Make sure your online portfolio showcases your own USP (unique selling point). Your online portfolio is a way for you to stand out from the crowd and there’s no better way to do that than by having something that nobody else does. Whatever your USP is, make sure it’s featured prominently in your online portfolio.
Often creatives are hired for their imagination as well as their skills, so if you can demonstrate the ability to think outside the box on your portfolio, you might be one step ahead of the competition already!

Promote Your Online Portfolio
Getting your online portfolio in front of the right eyes is important, especially after you’ve put all this work in to creating it.
Consider collaborating with other professionals and influencers within your niche, getting your online portfolio shared on the platforms of others can be a great way of reaching new people.
Research relevant online communities that you can begin taking part in. If you go down this route always make sure you’re offering real value and insight to others too, not just spamming them with links to your portfolio!
Attending in-person networking events and reaching out to potential clients or employers yourself with a link to your portfolio are also tried and tested ways of promoting your online portfolio to your target audience.
- Thought about what makes your portfolio stand out
- Decided whether you want to start a blog
- Added any awards or achievements to your portfolio
- Come up with ideas on how you can get imaginative with your portfolio
10. Stay On Top
Sit back and relax – you’ve finished creating your online portfolio!
However, the work isn’t yet done. You need to stay on top of your portfolio to stay ahead of the competition – nobody likes an outdated website, so keep it fresh and relevant by adding new projects you might be working on.
Always make sure that your contact details are correct and up to date, and that your content is too – if you move to a new area or switch your project focus, for example, be sure to update this information in your bio!
Keep a close eye on your content to make sure it doesn’t go out of date. For example if you change your area of focus make sure you don’t leave old examples live on your portfolio.
If you’re running a blog or various social media accounts, be sure to post regularly, and remember to update the testimonials on your portfolio pages as new ones come rolling in. In a few months’ time, review your portfolio’s design and content, and see if it still matches the work you’re producing.
If you’ve produced a great online portfolio then the inquiries should start coming in in no time…when they do make sure you monitor and respond to them in a timely and professional manner.
You also need to keep on top of the technical side of your online portfolio too. Make sure you back it up regularly to ensure your work is saved and not at risk of disappearing from the internet.
People, ideas, brands, and goals change – as you grow, make sure your portfolio keeps up too!
- Made sure your portfolio is up to date
- Set a reminder to review it in a few months’ time
- Started making updates as new projects appear
How to Make an Online Portfolio – Summary
We’ve walked you through the steps you need to follow to build your own online portfolio, and now you should be ready to start creating.
An online portfolio is a must-have for creatives. However, with the internet more important than ever before, it’s a smart move for just about anyone to think about how they could make a portfolio to connect with others online.
Here are the steps again, to help you get on your way:
How to Create an Online Portfolio: Recap
- Plan your online portfolio – figure out what your portfolio should do.
- Pick the perfect portfolio platform – choose one that suits your needs.
- Design your portfolio – make sure your website looks the part.
- Show off your work – choose examples carefully to display on your site.
- Use social proof – use testimonials and social media to hook new clients.
- Write an engaging “About” page – let your visitors get to know you.
- Create a contact page – make it easy for people to get in touch.
- Make the most of SEO – help people find your online portfolio.
- Spice it up and stand out – what sets you apart?
- Stay on top – keep your portfolio fresh and up to date!
We can’t wait to see what you create, so don’t put it off. Use these steps to get started, and make your online portfolio today… then come back and share with us how you got on!
Frequently Asked Questions
- Your name and contact details
- A bio about you and what you do
- A breakdown of your services and skills
- Relevant examples of your work and experience
- Testimonials




Leave a comment