We Compared Webflow vs Squarespace: Here’s What We Found
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
We’ve been comparing website builders for over 10 years now, so we can say with confidence that Squarespace is the overall winner in this comparison.
Squarespace is one of our top-rated website builders, scoring 4.7 out of 5 in our overall research thanks to its ease of use, great value plans, and stunning templates.
Webflow, on the other hand, scores an average rating of 3.4 out of 5. Though Webflow offers more flexibility and control when it comes to design, it isn’t a builder we’d recommend for beginners because of its advanced editor.
Ultimately, deciding which website builder is best depends on the website needs. Are you looking for a website builder that’s easy to use? Is affordability your biggest concern? Do you want total control when editing? We’ll break down each of these key areas in the review below to help you make the right decision for your site.
Squarespace is better for you if...
… You’re looking for a user-friendly building experience and want to be able to create a stylish website. Its stunning templates and drag-and-drop editor make this possible, and its four pricing plans are incredibly good value for money.Webflow is better for you if...
… You’ve had previous building experience and want more control over your website’s design. Webflow is ideal for designers or advanced websites thanks to its in-depth editor, but this can be off-putting for websites just starting out.Webflow vs Squarespace: Quick Comparison
Following our research, Squarespace comes out on top with an impressive score of 4.7 out of 5 whereas Webflow sits a little behind with a rating of 3.4 out of 5. That said, both builders have unique qualities to discuss and cater to different needs.
If you want a quick overview showing how the two compare, check out the table below:
| Webflow | Squarespace | |
|---|---|---|
| Value for Money Winner: Squarespace | Webflow's plans aren't as cost-effective as Squarespace and its most expensive plans are considerably pricier than Squarespace, but it does offer a free plan. | Squarespace is the best value for money out of all of the builders we tested and you can get started with its 14-day free trial. |
| Ease of Use Winner: Squarespace | Webflow's editor gives users total creative control but the editor can be overwhelming for anyone unfamiliar with web design. | Squarespace's drag-and-drop editor is very beginner-friendly, and you can set up a stylish website with ease. |
| Design Flexibility Winner: Squarespace | You can choose from over 2,000 Webflow templates but only around 50 of these are free to use. | Squarespace's templates are the best on the market and you can easily inject your brand into the design. |
| Ecommerce Winner: Squarespace | Webflow has three ecommerce-specific plans to choose from, ranging from $29/mo to $212/mo. | Squarespace has three ecommerce plans, ranging from $23/mo to $49/mo. All three allow unlimited products, unlike Webflow. |
| Marketing & SEO Winner: It's a Tie! | Webflow offers the basic SEO and marketing features, such as alt tags and sitemaps. | Squarespace's plans match Webflow's marketing and SEO features, but you can also share product reviews as social proof. |
| Apps & Integrations Winner: Webflow | What Webflow lacks in built-in functionality, it makes up for with its integrations library. | Squarespace Extensions features almost 40 curated apps to help elevate your website. |
| Performance & Security Winner: Webflow | Webflow's plans include an SSL certificate and unlimited backups. | Squarespace lacks an autosave feature but it does have restore options. |
| Switching Platforms Winner: It's a Tie! | Switching to Webflow is a fairly manual process. | Switching to Squarespace is a manual process, but you can also import products from Etsy if you're building an online store. |
| Help and Support Winner: Squarespace | You can contact Webflow via email or use its help center, named Webflow University. | Squarespace offers live chat (Mon-Fri), 24/7 email support, and a detailed Help Center. |
| Are You Ready? | Visit Webflow | Visit Squarespace |
Pricing and Value for Money
The Winner
Squarespace is the best value for money
At $14 per month, Webflow has the slightly cheaper starting price, with Squarespace’s Personal plan costing $16 per month. While Webflow also offers a free plan, ecommerce capabilities are more affordable with Squarespace (the Business plan costs $23 per month), whereas Webflow’s cheapest plan for selling online costs $29 per month.
For a full breakdown of Squarespace’s plans, you can review the table below:
| Plan | Annual Price | Best For | Key Features |
|---|---|---|---|
| Personal | $16/mo | Best for simple sites just starting out | Free custom domain, mobile-optimization, unlimited bandwidth, SSL security, basic metrics, 24/7 support + more |
| Business | $23/mo | Best for creating an online store and growing an audience | Introduces you to basic ecommerce, unlimited contributors, promotional banners, advanced website analytics + more |
| Commerce Basic | $27/mo | Best for stores that need room to expand | No transaction fees, advanced merchandising features, product reviews, POS integration, social selling + more |
| Commerce Advanced | $49/mo | Best for advanced online businesses | Advanced shipping and discounts, subscription features, abandoned cart recovery + more |
Squarespace is the best value for money website builder we’ve tested, scoring 4.6 out of 5 in our pricing analysis.
If you’re looking for a cheap website builder or want to get the most out of your money, we’d recommend Squarespace. Its most affordable plan costs just $16 per month and comes with a free domain, unlimited bandwidth (how much information your site can transfer to visitors), and a free SSL certificate to keep your website secure.
That said, Squarespace’s Business plan ($23 per month) is the best value for money because you also unlock ecommerce features, such as selling courses or subscriptions, unlimited products, and customer accounts.
Thankfully, you can try before you buy with Squarespace’s 14-day free trial. Not quite as flexible as Webflow’s free plan, but a two week period is a decent timeframe to get to grips with the builder.
In comparison, see what plans Webflow offers:
| Plan | Type | Annual Price | Best For | Key Features |
|---|---|---|---|---|
| Starter | General | Free | Best way to test out Webflow | Webflow domain name, Webflow ad, 1GB bandwidth, basic security, unlimited backups + more |
| Basic | General | $14/mo | Best for very simple websites | Custom domain name, 50GB bandwidth, removes ads, allows custom code, introduces SEO tools + more |
| CMS | General | $23/mo | Best for blogs or content-heavy websites | Adds 2,000 CMS items to website, 200GB bandwidth, site search, up to 3 editors, scheduling tools, RSS feed + more |
| Business | General | $39/mo | Best for promoting and marketing your website | Up to 10,000 CMS items, 400GB bandwidth, up to 10 editors, improved site speed + more |
| Standard | Ecommerce | $29/mo | Best for new business to build an online store | All CMS plan features, sell up to 500 products, 2% transaction fee, custom checkout, marketing integrations + more |
| Plus | Ecommerce | $74/mo | Best for growing online stores | All Business plan features, sell up to 5,000 products, 0% transaction fee + more |
| Advanced | Ecommerce | $212/mo | Best for large-scale businesses | All Business plan features, sell up to 15,000 products, 0% transaction fee + more |
While Webflow’s starting plan is cheaper at $14 per month, the Basic plan also offers a custom domain but a limiting 50GB of bandwidth.
This is still plenty for a smaller site, so you won’t feel boxed in by that at all – it’s just that even Webflow’s cheapest plan was created with more tech-savvy users in mind, meaning it lacks the built-in, easy-to-use features that Squarespace provides.
One of the most noticeable differences between Squarespace and Webflow is that Webflow has a free plan and also separates its plans into general websites and ecommerce.
Webflow’s free plan is fairly restrictive, only offering users 1GB of bandwidth and a Webflow-branded site and domain name. We’d suggest upgrading to a premium plan as soon as possible to remove ads and unlock advanced features, such as SEO and multiple content editors.
If you value flexibility and design freedom, then Webflow’s more advanced plans may be worth the money. Take Webflow’s $74/month Ecommerce Plus plan, for example. It’s a lot more expensive than Squarespace’s $49/month Advanced Commerce plan, but you’ll get some more serious features, such as:
- Unlimited sales volume
- Up to 10 admin accounts
- Custom code
And, if you really need additional power, Webflow – like Wix – offers an enterprise plan with custom pricing for industry-leading businesses.
Are There Any Extra Costs To Consider?
All of Squarespace’s plans come with everything you need to build a website, including a domain name for the first year. Any additional costs with Squarespace are completely optional, and add a little extra functionality to your site if you want it.

The best of these extra functionalities is definitely email marketing. Squarespace offers an all-in-one email marketing tool called Squarespace Email Campaigns, which starts at $5 per month. If you need to keep in touch with visitors and/or spread the word about your website, this tool lets you create custom emails that seamlessly match your site’s branding – so you can make the most of Squarespace’s top-quality designs.
Webflow’s plans aren’t as all-in-one as Squarespace’s – as we now know, you’ll have to purchase a domain name separately on Webflow’s free plan. As far as optional costs go, Webflow offers a few alternative products – like a more advanced content management system (CMS) that you could use instead of its website builder plans and Workspace packages to support larger teams – but not much in the way of additional website builder tools.
Ease of Use
The Winner
Squarespace is more user-friendly
When it comes to ease of use, Squarespace takes the lead with a rating of 4.4 out of 5. Webflow falls far behind with a low rating of 2.1 out of 5 for its ease of use. But what sets these two website builders apart? We’ll take a closer look at their sign-up process and website editor below.
Getting Started
Both Squarespace and Webflow have a quick and painless signup process.
Webflow will take your email address, and then ask a few questions about your skills and the type of website you want.

Once you’ve completed the quick questionnaire, Webflow will direct you to the website editor.
Like Webflow, Squarespace will ask a few questions during its sign-up process, such as:
- What’s your site about?
- What are your top goals?
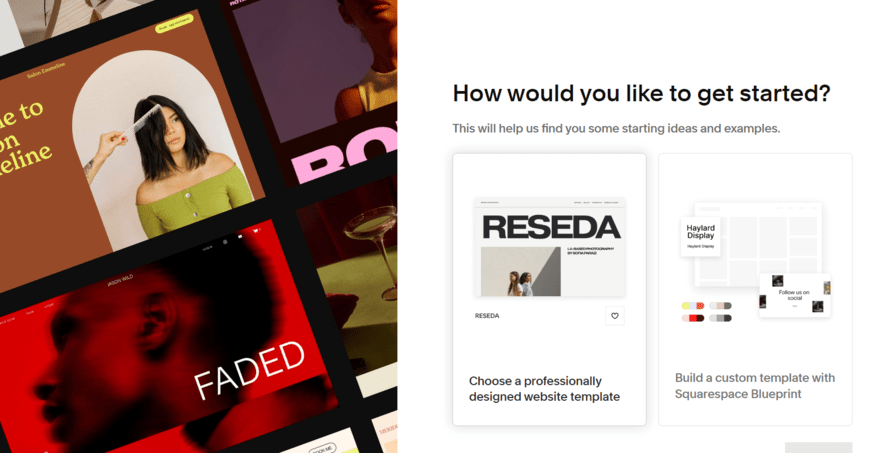
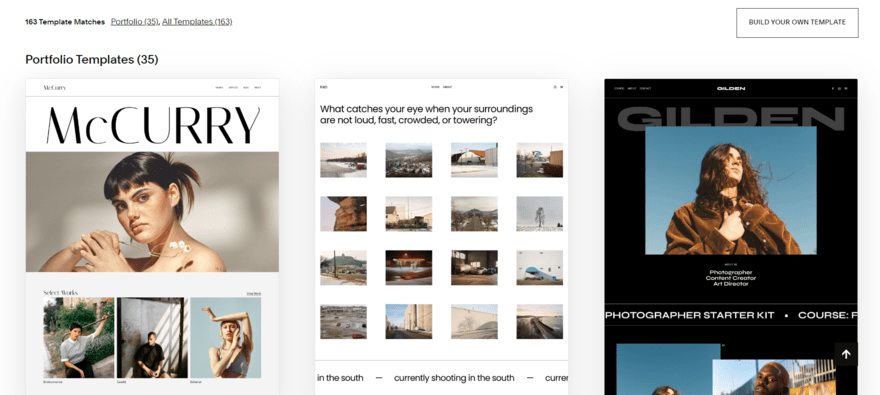
You’ll then be asked to choose between using one of Squarespace’s world-class templates or designing your website through Squarespace Blueprint. There are over 150 templates to browse which you can filter by industry and type, such as “Portfolio” or “Fitness”.
Alternatively, if you’re short on time, Squarespace Blueprint (a guided web design system) creates a custom template for you following a handful of design-related questions.

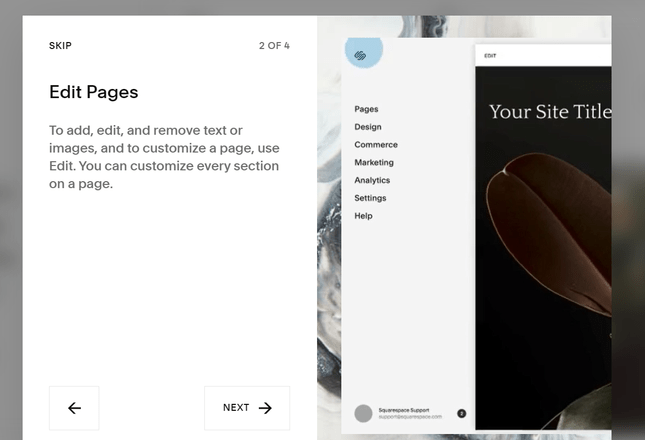
After that, Squarespace will give you a super-quick walkthrough of its template editor.
And then you’re in! You’ll be taken to the dashboard, where you can start customizing your site.

Editing Your Site
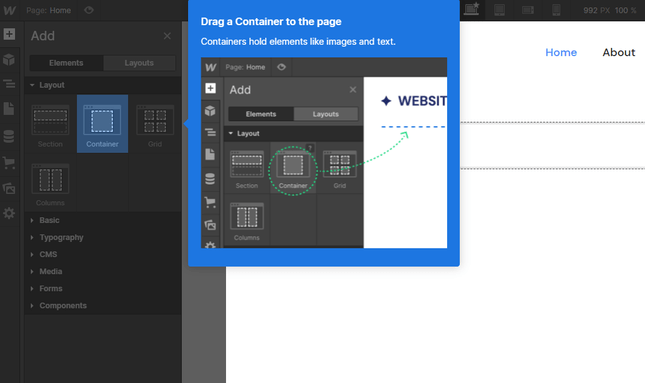
When you first start building a site with Webflow, you’ll be guided by plenty of pop-up tips as you go.

We found this really useful – and for such an advanced editor, we’d recommend sticking around for the full tour.
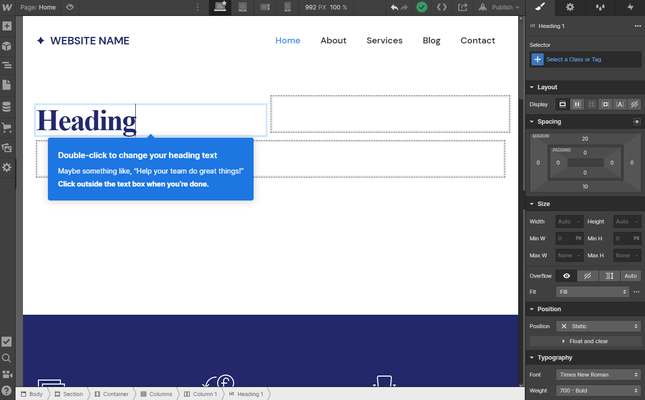
Once we started playing around with the builder, we found Webflow’s drag-and-drop editor to be a little confusing.
In fact, it’s not much of a drag-and-drop function at all – while it’s true that you can position different page elements, like text boxes and images, where you want them to appear on a page, you’ll have to delve into the line spacing and dimensions to really customize your layout.

Webflow is still a website builder, so you won’t have to deal with anything too stressful (like lots of code), but Squarespace is the easier platform to get comfortable with.
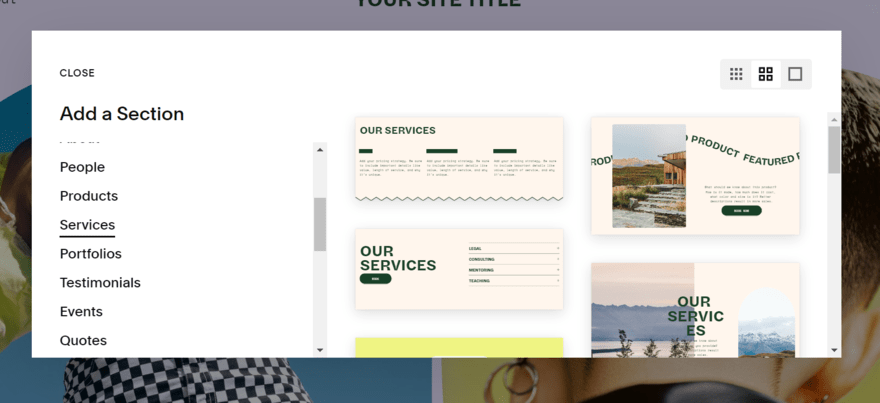
Squarespace’s template editor is cleaner and more section-based than Webflow’s.

Once you’ve added a section, you can click on text to edit it, and move different elements (like buttons and text boxes) around within the section.

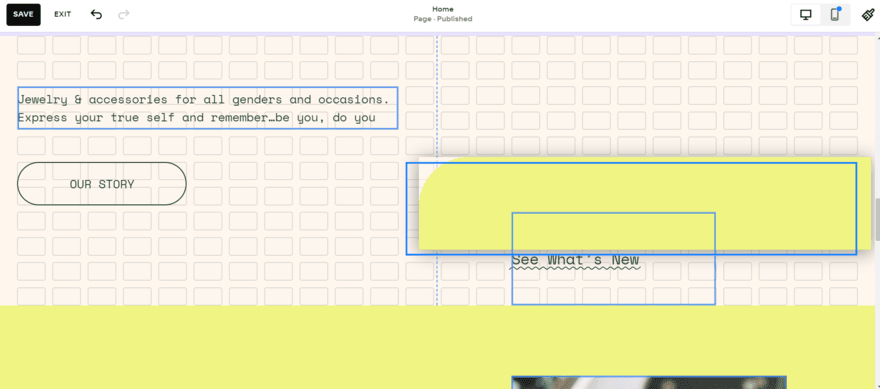
One thing that frustrated us about Squarespace’s editor is that you can’t drag elements to exactly where you want them – only to a general direction, and the element will autoformat around whatever’s already there. When moving an element, a grid will appear in the background, keeping you within certain restrictions.
When testing, this never really felt like too much of an issues since Squarespace makes it virtually impossible to create a poorly designed site because of this. With such a huge library of elements to choose from, the grid-style editor helps keep things tidy and neat. And the end result is always stunning!
Setting Up Your Domain
Maintaining a successful website involves a few more features aside from well-designed pages. Most importantly, you need to make sure you have a domain name that visitors can use to find you. A domain name is your website’s “address” on the internet – for example, ours is websitebuilderexpert.com.
A custom domain name is one that you choose and purchase for an annual cost of around $10-$20. If you’re on a free website builder plan, then you won’t be able to use a custom domain – instead, you’ll have to use one that’s connected to the website builder, like yoursite.webflow.io.
Squarespace includes a free custom domain for the first year of every plan, which you can register and purchase through Squarespace itself. This means you don’t have to take the extra step of purchasing through a domain name registrar – instead, you can manage both your website and your domain right from your Squarespace dashboard. These free domains renew at $20/year after the first year, which is on the higher end of the average range.
Squarespace also recently acquired Google Domains, meaning Squarespace is making deliberate moves to become an established domain registrar, like GoDaddy.
Webflow, on the other hand, uses third parties like Google and GoDaddy to purchase and register domains. Once you’ve purchased your domain through a third party, you’ll have to manually update your domain’s settings so it can connect to your Webflow site.
You’ll be able to use a custom domain with Webflow, but the whole process is a lot easier with Squarespace.
More Information
- How Much a Domain Name Costs: For more information on domain names
Website Design and Customization
The Winner
Squarespace offers high quality designs
This comparison really comes head-to-head in our design flexibility category. Both Webflow and Squarespace are design-focused builders, offering a large degree of customization and stylish templates to users. There’s little between their design scores, so who comes out on top depends on what your website needs and your experience with a website editor.
Webflow: More Freedom but More Effort
By now, we know that Webflow is harder to use than Squarespace – but if you’re willing to work with this more technical platform, it will pay off in terms of design freedom. We gave Webflow an impressive design score of 4.6 out of 5, putting it just below Squarespace.
But, considering Webflow’s poor performance in other categories, receiving such a high score for design shows how good its design tools really are.

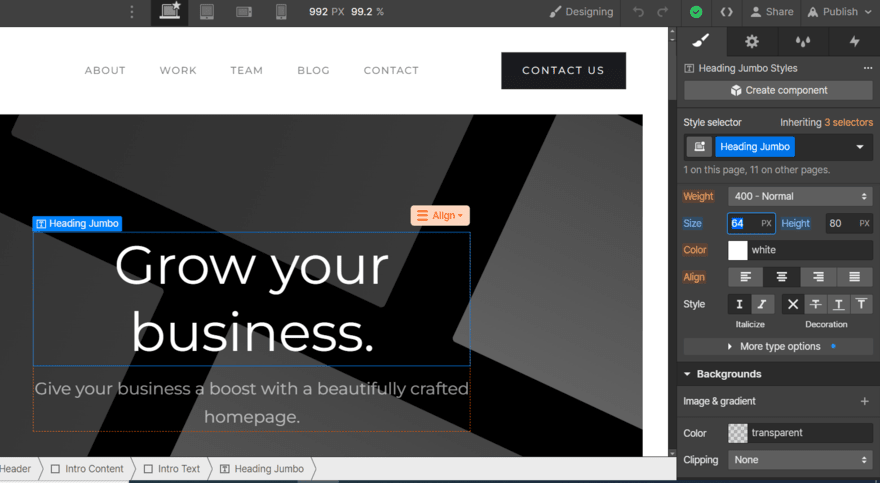
Not only can you adjust everything from color shades to border widths, you can even create custom animations to give your pages some extra personality.
As you can see from our image above, the editor – and all of its options – can be overwhelming, especially for new website owners. Because of this, we’d recommend Webflow to experienced designers or anyone looking to switch to an advanced editor.
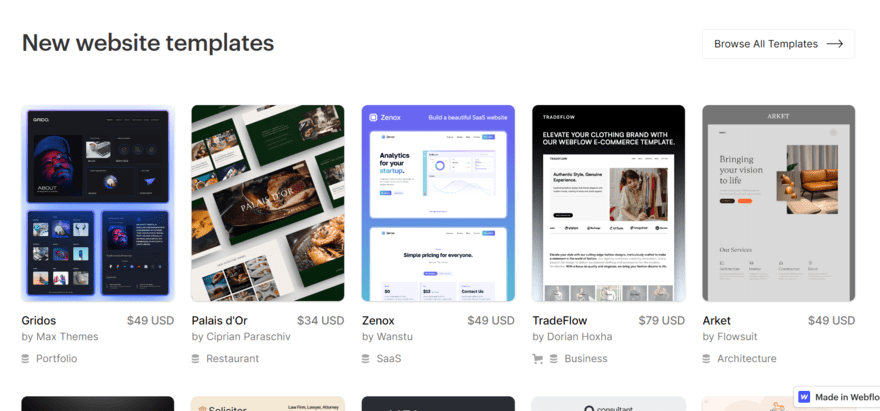
Webflow offers over 2,000 templates (putting Wix’s 800+ templates to shame), but roughly 50 of these are free to use. The templates themselves are nothing special – Squarespace’s template designs are much more impressive – but the beauty of Webflow is that you can customize your template completely, giving you the freedom to create something truly unique.
One main drawback of Webflow’s design features is that you can’t switch templates after you’ve selected one, like Wix. This can be pretty inconvenient if you spot a design that you like better down the line.

Squarespace: Less Freedom but Better Quality
Using Squarespace requires much less technical knowledge than Webflow, but the design customization is a little more limited. Don’t get us wrong – you can still change your fonts, personalize your color schemes, and switch around page layouts. It’s just that when you choose a Squarespace template, the end result after editing won’t differ nearly as much from the original template as it would with Webflow.
If you ask us, that’s actually a good thing – Squarespace earned the number one spot in the design category of our website builder research with a score of 4.7 out of 5. Its 160+ templates are world-class – and they’re all free to use.
Sure, you get less freedom than Webflow, but for the average website, Squarespace provides a considerable amount of creative control, especially in comparison to other top website builders, like Shopify or GoDaddy.

With Webflow, you want your website to deviate a lot from the original template because it’s not much to write home about from the get-go. But the beauty of Squarespace templates is that they’re built to do most of the design work for you – so you only have to add a few personal touches to create a stunning and modern-looking site.
Squarespace also recently announced a handful of AI features the builder is working on which could make the design process even easier, such as AI-generated pages, layouts, and sections, as well as AI image support.
In the meantime, Squarespace lets you switch templates whenever you want, so if you ever feel like mixing it up, you can do so easily. And, with Squarespace’s library of elements, you can simply swap out sections for new layouts and designs to keep your website fresh.
Selling Online
The Winner
Squarespace is the better option for selling
Both Squarespace and Webflow offer a handful of ecommerce-specific plans – or, in other words, plans specifically built for selling online, with more features than a regular site would need.
Three out of Squarespace’s four plans include ecommerce features and Webflow has three-ecommerce specific plans, as well.
Webflow vs Squarespace: Cheapest Ecommerce Plan
| Webflow – $29/month | Squarespace – $23/month |
|---|---|
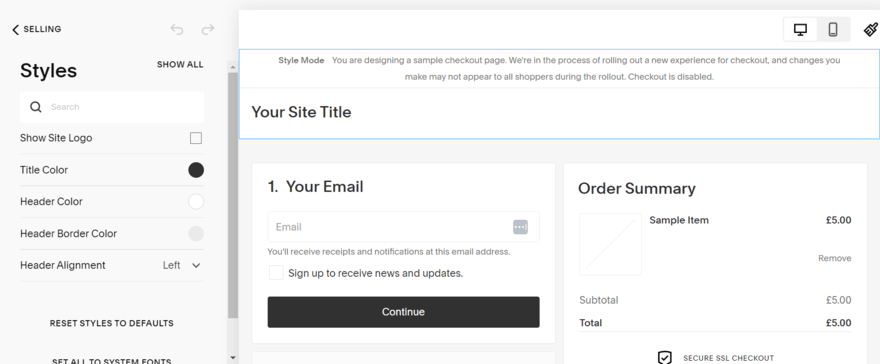
| • Sell up to 500 products • 2% transaction fee • Completely customize the layout of your checkout page | • Sell unlimited products • 3% transaction fee • Completely customize the layout of your checkout page • Sell courses, subscriptions, and video on demand |
Squarespace offers better ecommerce features for a lower price, including the ability to sell unlimited products. Webflow’s cheapest ecommerce plan can’t compete with Squarespace in terms of features, but true to form, it does offer a high level of design customization.

Webflow vs Squarespace: Priciest Ecommerce Plan
At the other end of the spectrum, Webflow’s Advanced plan costs $212 per month which is considerably more expensive than Squarespace’s Commerce Advanced plan which will set you back $49 per month.
| Webflow – $212/month | Squarespace – $49/month |
|---|---|
| • Sell up to 15,000 products • No transaction fees • 15 staff accounts • Set custom shipping rates by location • Need third-party integration for abandoned cart recovery | • Sell unlimited products • No transaction fees • Unlimited staff accounts • Set custom shipping rates by location • Built-in abandoned cart recovery |
Both Webflow’s and Squarespace’s most advanced ecommerce plans have everything you need to run a larger online store. But for the significant price difference and certain unlimited features, we still recommend Squarespace over Webflow when it comes to selling online.
Plus, the recent Squarespace Refresh announcement unveiled a handful of new ecommerce features to keep in mind when comparing, such as Squarespace Payments (a native payment solution) and Client Invoicing (to streamline the invoicing process for businesses).
More Information
- How to Build an Online Store: Check out our general guide to help you start selling online
- How to Sell Makeup Online: For detailed tips and ideas on selling makeup
- How to Sell Art Online: Learn everything you need to know about selling art
- How to Sell Food Online: Thinking about selling food online? Read our expert guide
Marketing and SEO Tools
The Winner
It's a tie!
Marketing and search engine optimization (SEO) features are vital for spreading the word about your website and growing your audience – in fact, 68% of all online experiences begin with a search engine!
To compare Webflow and Squarespace’s marketing and SEO tools, we’ll cover the full range of their pricing plans, starting with the most basic plan for regular sites and ending with the most advanced plan for ecommerce sites.
Webflow vs Squarespace: Cheapest Plan
Both Webflow and Squarespace offer the following features on their entry plans:
- Add alt tags to images to explain to search engines the relevance of an image and describe to screen readers what an image is showing
- Mobile-optimized designs which is important since half of website traffic comes from mobile users
- Automatically generated sitemap to help search engines make connections between relevant pages
- Link to social media accounts and embed social posts on your site to connect with consumers on platforms they already use
Webflow vs Squarespace: Priciest Plan
Webflow’s marketing and SEO features don’t differ at all between price points, whereas Squarespace’s most expensive plan comes with additional tools on top of its basic website analytics and SEO features:
- Sell on social media to streamline the customer experience and make buying your products accessible and easy
- Product reviews to add social proof to your business
More Information
- How to Build a Brand Online: A step-by-step guide to help you establish an online brand
- How to Promote Your Website: Learn marketing tips and best practices for promoting your website
Apps and Integrations
The Winner
Webflow offers better integrations...
Webflow is absolutely harder to use than Squarespace – but if you’re willing to get a little hands-on with the tech stuff, then Webflow offers a world of integrations to fit every need.

Webflow’s integrations library offers hundreds of additional functionalities for your website. It even announced a new wave of apps, including a localization tool from Lokalise, in its Webflow Conference for 2023.
The catch is that you’ll have to do the work of installing them yourself. This isn’t too hard – each integration will come with a guide – but it is more time consuming than using extensions with Squarespace.
Squarespace has an app marketplace, called Squarespace Extensions, where you can choose from 38 carefully selected apps to add additional features to your site.

As you can probably tell, Squarespace doesn’t offer nearly as many choices as Webflow when it comes to apps and integrations, which is largely because Squarespace provides a great many features built-in to its platform.
But, if you’re looking for a builder with countless integrations, then you’re better off with Webflow.
That said, Squarespace shines in terms of the quality of its integrations. You don’t have to create them yourself or do any technical work to install them, and the 30+ options available cover everything from SEO to product management.
More Information
- Best Squarespace Extensions: We’ve ranked the best Squarespace Extensions, including marketing, sales, and shipping integrations
Performance and Security
The Winner
Webflow is best for performance and security...
Webflow and Squarespace both include SSL certificates on all of their plans – that’s the most important of all the website security basics. However, there are other important aspects of performance and security that you’ll want to know about before choosing a website builder.
Uptime
Uptime is the amount of time that your website is literally up and running (AKA, available to visitors) on an annual basis. In a perfect world, every website would have 100% uptime, but it’s just not possible to guarantee that.
So instead, it’s important to get as close to 100% uptime as possible – we’re talking tenths of a percent here! The more reliable your website is, the more your visitors will be able to count on you.
Both Squarespace and Webflow offer at least 99.90% uptime, which translates to less than nine hours of downtime each year – and you can expect even less than that, because 99.90% is more of a minimum target for these platforms.
Backups
It’s always a good idea to have an up-to-date version of your website saved just in case things go wrong.
One frustration we had when using Squarespace is that its editor doesn’t autosave your progress for you. To keep everything backed up, you have to remember to keep hitting “save” as you go, whereas Webflow saves your progress automatically.
That said, Squarespace makes backup copies of your website and stores them on primary and secondary servers, and it lets you restore pages for up to 30 days after they’ve been deleted. That’s a pretty generous backup policy, so we’ll let the whole autosave thing go for now.
Webflow automatically creates backups, and even on the free plan you can restore as far back as the last two backed up versions of your site.
Switching Process
The Winner
It's a tie!
If you want to switch an existing site to Squarespace or Webflow, you’ll have to manually move your content over. Most content can be simply imported, while images will have to be reuploaded.
It’s a little frustrating that this is a manual process, but the upside is that it still doesn’t require any knowledge of code.
On the plus side, if you’re starting an online store but already sell products through the popular online marketplace, Etsy, Squarespace lets you import products from your Etsy account, saving you time and hassle.
So, if you’re looking at switching to either Webflow or Squarespace, it’s important to remember that Webflow has more advanced features than you might be used to but offers total creative control if you can master its editor. On the other hand, Squarespace provides a straightforward and user-friendly experience with stylish design options, but you won’t have the same freedom that Webflow can offer.
Help and Support
The Winner
Squarespace has great help and support...
Out of all the website builders we’ve tested, Squarespace is one of the best for help and support, sharing the top position with Wix and IONOS. Squarespace scores 4.8 out of 5 in the research category thanks to its live chat (available Monday to Friday), 24/7 email support, and Help Center.
While Webflow isn’t as competitive in this testing area, it won’t leave you completely in the dark if you need help – you can still reach the team by email, but you’ll likely have to wait 24-48 business hours for a response. For this reason, Webflow scores 4 out of 5 in our help and support category.
If you’d rather tackle the problem yourself, you can browse Webflow University for detailed guides and tutorials on a range of subjects.
Squarespace’s support options aren’t perfect, but you’ll have a much easier time reaching a real representative than you would with Webflow.
Webflow vs Squarespace: Summary
So, there you have it: a complete look at Webflow vs Squarespace, and how they compare in all the most important areas, from design and pricing to ease of use and support.
Ultimately, Squarespace is the winner, scoring 4.7 out of 5 overall in our 2023 research.
Squarespace excels in a number of areas, offering stunning website templates and element designs so beginners and small businesses can create a professional-looking website with ease. Its editor is also incredibly user-friendly, making Squarespace an ideal option for anyone who lacks advanced tech skills.
And, while Webflow came second in the majority of categories, it did perform well in design and support and scores an overall rating of 3.4 out of 5. Because of its advanced editor and sometimes overwhelming interface, we’d recommend Webflow for experienced designers who want more creative freedom than their existing builder provides.
Still, the choice comes down to what your website needs and how comfortable you feel using a website’s editor. Squarespace is a consumer-focused website builder, whereas Webflow targets professionals with its builder.
Have you used Squarespace or Webflow yourself? We’d love to hear your thoughts in the comments!





2 comments