Mobile Editor Review for Wix, Weebly, Squarespace and Jimdo
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
 Mobile Editor Review for Wix, Weebly, Squarespace and Jimdo – What’s the big deal?
Mobile Editor Review for Wix, Weebly, Squarespace and Jimdo – What’s the big deal?
If you haven’t been hiding underneath a rock, you probably know that smartphones are blowing up.
Everywhere we go, we see people on their mobile phones checking emails, surfing the web – searching for information.
Heck, Connie and I use our smartphones to check prices when we visit Costco. That’s how interconnected we all are to information (and also how dependent we are on being connected!)
So what does this mean to you and your website?
It means that you better start understanding how you can improve your visitors’ experiences if they log on to your website using their mobile phones.
Before we get to the crux of the matter, check out our top rated website builders:
Choose a website builder and make money online today
What type of site do you want to build?


Mobile-Optimized Website Interface
Due to the smaller screen real estate for mobile devices, it’s inefficient for them to display the same website layout as what you would see on your desktop.
Recognizing the growing trend of mobile users, website builders started to provide you with “mobile-optimized” versions of your website, to help you provide you a better surfing experience for your visitors.
These mobile-optimized versions of your website basically re-arranges our content and compresses your website into a tall, narrow stripe of information so it’s easy for your visitors to scroll up and down on their mobile devices.
It also removes your navigation menu bar, and compresses that into a separate button so when someone clicks on it, it will expand and show your menu items. This is a real space saver.
Are All Website Builders’ Mobile Editors Equal?
Nope. Although most website builders provide you with some sort of mobile optimization, they are not all built equally.
Some are better than others, and at the end of the day, it really depends on what you’re looking for.
In the following mobile editors review, we’ll go over how each mobile editor works for:
1.Wix Mobile Editor Review
Wix automatically gives you a mobile-optimized version of the template that you are using, so you don’t really have to do much to get your website optimized on a mobile device.
What some website builders do is that they just take your website and compresses it and that’s about it. What Wix offers you is a fully interface so you can still make edits to the mobile version of your website such as changing the colors, background, and make other styling changes directly in the mobile editor.
Since Wix transfers all your content directly into the mobile version of your site, you can also hide certain content, so that you have control over what to show and what not to show on the mobile version of your website.
So not only does Wix automatically give you a mobile-optimized version of your website, you also have the flexibility to make little edits to only the mobile version of your site, giving you more control and freedom over your site. In our view, we don’t like to waste time poking around a mobile website looking for the right information while when we’re outside. Just give me the key information, and we’re done – Wix allows you to do this.

Another unique feature that Wix provides is that you can insert a phone number so your visitor can just tap it and it will automatically call you – great for businesses (the other website builders don’t have this feature).
Wix has built their mobile editor so that when a visitor comes to your website, it will automatically sense whether they are on a desktop computer or using a mobile device. This way, Wix will automatically send your visitor to either the fuller desktop version of your website or to the condensed mobile version of your website.
Here is a video from Wix showing you how to quickly build and configure a mobile site for free:

(If you’re interested in Wix, see our full Wix review here)
2.Squarespace Mobile Editor Review
Actually, Squarespace does not have a mobile editor. Why? It’s because all their stylish themes are responsive.
What this means is that their themes are built in a way that will automatically react and adjust to whatever size of the screen to display the site in an optimized way.
So it doesn’t matter if you are using an Andriod phone, or an iPhone, Squarespace themes will adapt automatically and you don’t have to touch anything.

This sure is convenient. The style of the themes still looks really good and professional even on a small mobile screen. This is one of Squarespace’s strengths as a website builder – stylish and polished designs.
In addition, Squarespace supports Google’s open source AMP (Accelerated Mobile Pages) project for your blog posts. What this means is that you have the option of stripping down all the “excess” items on your blog posts so your blog will load lightening fast – which your visitors will surely love.

Squarespace does share a similar downside as Weebly, in that it does not give you the option to have a dedicated mobile editor. But on the flip side, you don’t have to spend the time to create a dedicated mobile site.
(If you’re interested in Squarespace, see our full Squarespace review here)
Save 10% on Any Squarespace Plan
Impressed by Squarespace’s mobile responsive themes? You can save 10% on any of their plans with our exclusive discount code! Simply enter code WBE10 at the checkout.
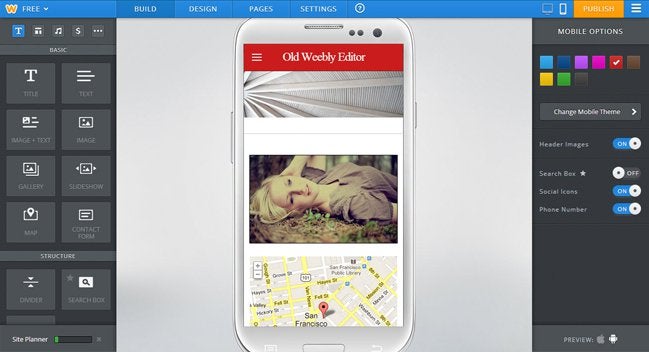
3.Weebly Mobile Editor Review
Weebly created a new mobile editor (as at the time of this article), which is a big step forward for them. Not only do you get to preview the mobile site, the mobile-optimized site is automatically created for you.
So unlike Wix, you don’t have to create a separate site. However, the downside is that you won’t get to customize your visitors’ mobile experiences as Weebly currently doesn’t offer that flexibility. Weebly basically takes your desktop version of the website, and compress it into a mobile screen.

A neat feature is that Weebly also allows you to drag and drop elements directly into their mobile editor. It’s a neat feature, but in our view, doesn’t add too much value overall as it is no different than drag and dropping elements in the main desktop website builder.
You do get to pick from a few templates and color schemes, add in social icons, a phone number (but your visitors can’t tap on it to call you – Wix allows this) and that’s basically it.
Weebly’s mobile editor gives you the basic tools and gets the job done. Is it as flexible as other website builders’ mobile editors? Not really, but it gets the job done.
Here’s a short video that we put together that will show you how Weebly’s mobile editor works:

(If you’re interested in Weebly, see our full Weebly review here)
The advantage is that it results in less work for you. The disadvantage is that you can’t customize the way your mobile view looks (without editing the codes to the template anyway).
4.Jimdo Mobile Editor Review
Similar to Weebly and Squarespace, Jimdo’s design templates are all mobile responsive. As such, you don’t have to edit your Jimdo website at all as it will automatically look good on mobile devices.
Jimdo used to have a separate mobile editor and offered you a broad selection of templates (over 120). However, they’ve since “culled” this approach and now offers you a much smaller selection of templates (only 15 at the moment but we expect Jimdo to introduce more soon).
Do keep in mind that all of these templates are fully mobile responsive and so you won’t have to worry about how your website will look on mobile devices.
(If you’re interested in Jimdo, see our full Jimdo review here)
5.Summary and Recommendation
As a recap, here is a summary table of our comparison above. We’ll have some final thoughts below the table:
| Website Builder | Our Analysis |
|---|---|
| Wix | Wix has a separate dedicated mobile editor which gives you separate design control over your mobile website. |
| Squarespace | All Squarespace templates are mobile responsive. Blog pages are AMP optimized so will load lightning fast. |
| Weebly | Weebly’s newer templates are mobile responsive. They give you a separate mobile editor for older templates, but you can’t edit the layout of your mobile website like Wix. |
| Jimdo | All Jimdo templates are mobile responsive. |
Overall, there really isn’t a superior mobile editor in our view. It all depends on what you perceive as important.
For example, if you think the ability to custom style your mobile site or provide a seamless online shopping experience, Jimdo will be a good choice.
If you feel that have a separate, dedicated mobile site where you can pick and choose what to insert into the site, then Wix will be a good choice.
Squarespace has fully responsive themes, and Weebly’s mobile editor is also solid.
Just know that all of them are “mobile ready”, and when you are trying to pick a website builder, you need to consider other important factors as well – we go over them in a lot of in-depth details in our full reviews:
Read Our Expert Reviews
Want to see in-depth reviews of the website builders above? Click here:
Found This Guide Helpful?
Did this guide benefit you? Leave a comment below.
Do you know anyone who can benefit from this guide? Send them this page or click on the share buttons on the left.
You’ll be helping us out by spreading the word about our website, and you’ll be helping them out!










33 comments